URL : Webcetera
Type: Web Design & Dev Agency
Clients: SMBs, Ecommerce
Tags: SEO, SEM, Website Audits, Shopify, E-commerce
In this case study, we speak with Webcetera founder Steve Turnball about how his team uses VisualSitemaps to win new business, plan site structure, and create client-friendly technical SEO deliverables. We also show you Webcetera’s step-by-step worfklow from pre-project through a successful website launch.
Introduction
Webcetera is a web development agency based in Lincolnshire, UK, run by Steve Turnbull and his team. They focus heavily on Shopify e-commerce projects and also handle brochure-style websites for larger development clients. Having started around 2016, Webcetera’s official formation was in 2018, but they’ve already positioned themselves as experts in UX design, site architecture, and SEO.
What sets them apart? A visual-first approach to auditing websites. By using VisualSitemaps in their proposals, they empower clients to immediately grasp a site’s structure, identify problem areas, and agree on strategic improvements.
“It’s a simple visual: on one page, people can see their site as a whole. That’s really impactful for clients.”
— Steve Turnbull, Webcetera
Below is an edited transcript of an interview with Steve Turnbull, followed by a Flow/Process Map breakdown of how Webcetera leverages these tools to deliver seamless web projects.
Part 1: The Interview
Background & Focus
5:26 — Artur (VisualSitemaps): Tell me a little about your company. You guys are based in the UK?
Steve (Webcetera):
Yeah, we’re based in Lincolnshire, which is sort of the north of the UK. We’re a small web development agency—there’s myself and Paul full-time, and we do a lot of e-commerce work. Over the past five years, e-commerce has grown to about 70% of our workload, largely on Shopify. We’re happy about that because we’re getting more skilled in that arena.
Before VisualSitemaps
7:55 — Artur (VisualSitemaps): Tell me about your workflow before VisualSitemaps. How did you audit sites for new projects?
Steve (Webcetera):
If we were pitching for new work, we’d typically download the site using tools like SiteSucker or Screaming Frog to get a snapshot. While good for SEO audits, it wasn’t always visually compelling for clients. We wanted a visual representation of the site’s current state—VisualSitemaps came up in our search and it fit the bill perfectly.
“Visual Sitemaps is an interactive visual aid. It helps us in one view say, ‘This is your site as it stands, and here’s how to improve it.’”
— Steve Turnbull, Webcetera
Integrating VisualSitemaps
10:00 — Artur (VisualSitemaps): So the biggest impact was having a visual tool for clients?
Steve (Webcetera):
Exactly. Clients see their entire site in almost one screen. It’s helpful for identifying taxonomy issues, structural flaws, and branding inconsistencies. We also use Screaming Frog for SEO auditing, but VisualSitemaps is our go-to for that instant “big picture.”
Workflow Benefits
12:40 — Artur (VisualSitemaps): Do you use VisualSitemaps post-proposal when showing a future architecture?
Steve (Webcetera):
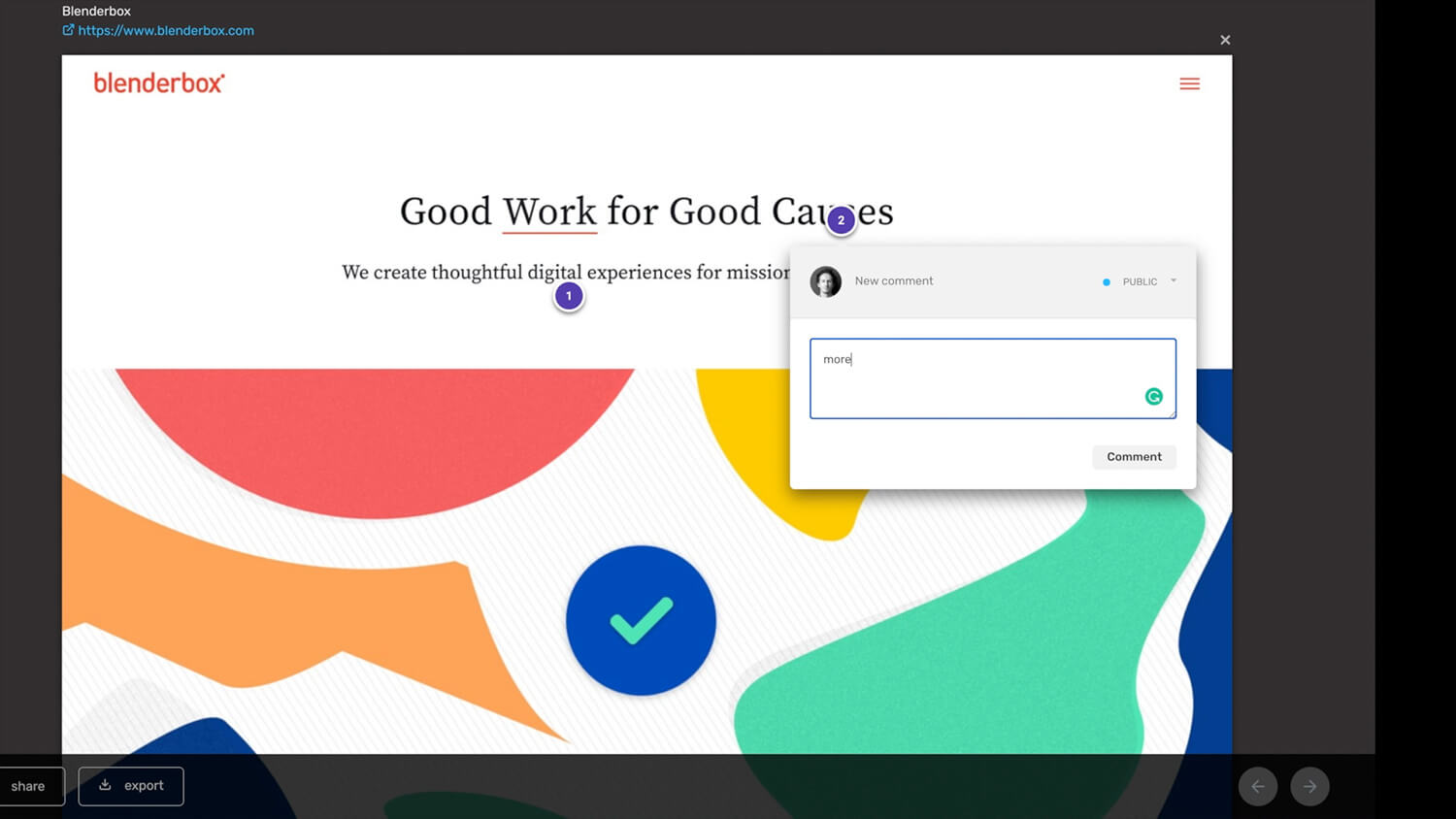
We’re starting to. It’s great for drag-and-drop restructuring to pitch a new site flow—clients recognize the screen grabs and can visualize changes. We also plan to incorporate more of the annotations feature to highlight why certain pages should move. It’s a professional, easy way to present proposed changes.
Advanced Features & Future Plans
14:31 — Artur (VisualSitemaps): Any features you’d like to explore more?
Steve (Webcetera):
- Annotations: Great for pointing out new pages or structural reasons to clients.
- Meta Titles & Descriptions: Handy for showing non-technical clients the importance of SEO elements.
- Content Planning & CSV Export: We’ve used it to mass-update meta descriptions, which is more visually intuitive than purely spreadsheet-driven approaches.
We also embed VisualSitemaps in ClickUp so everything’s in one place. That’s a big advantage—keeping proposals, tasks, and sitemaps connected.

 Page Annotations" data-no-bp="" data-bp="720,1032" data-uniqueid="1333-198232" data-guid="https://visualsitemaps.com/wp-content/uploads/2021/04/Annotations.jpg" data-path="2021/04/Annotations.jpg" data-width="600" data-height="461" data-singlew="6" data-singleh="" data-crop="" loading="lazy" data-srcset="https://visualsitemaps.com/wp-content/uploads/2021/04/Annotations.jpg 600w, https://visualsitemaps.com/wp-content/uploads/2021/04/Annotations-300x231.jpg 300w" srcset="data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iNjAwIiBoZWlnaHQ9IjQ2MSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj48cGF0aCBkPSJNMCAwaDF2MUgweiIgZmlsbD0ibm9uZSIgZmlsbC1ydWxlPSJldmVub2RkIi8+PC9zdmc+" />
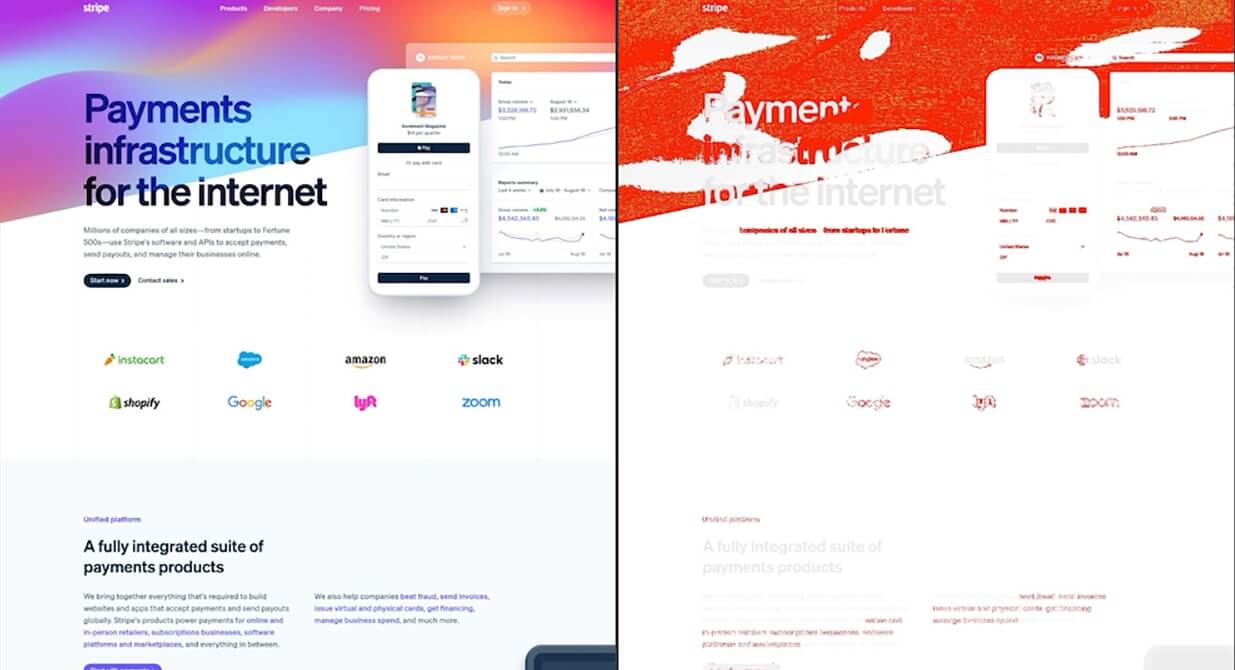
Page Annotations" data-no-bp="" data-bp="720,1032" data-uniqueid="1333-198232" data-guid="https://visualsitemaps.com/wp-content/uploads/2021/04/Annotations.jpg" data-path="2021/04/Annotations.jpg" data-width="600" data-height="461" data-singlew="6" data-singleh="" data-crop="" loading="lazy" data-srcset="https://visualsitemaps.com/wp-content/uploads/2021/04/Annotations.jpg 600w, https://visualsitemaps.com/wp-content/uploads/2021/04/Annotations-300x231.jpg 300w" srcset="data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iNjAwIiBoZWlnaHQ9IjQ2MSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj48cGF0aCBkPSJNMCAwaDF2MUgweiIgZmlsbD0ibm9uZSIgZmlsbC1ydWxlPSJldmVub2RkIi8+PC9zdmc+" />Scheduled Crawls and Content/Scope Change Detection features let us track how a any site evolves over time in terms of scope and content updates or FE issues.

“We discovered we could limit crawls, especially on big Shopify sites with thousands of products. That alone saves us a lot of time and credits.”
— Steve Turnbull, Webcetera
Post-Launch & Continuing Value
20:04 — Artur (VisualSitemaps): What’s next for your VisualSitemaps usage?
Steve (Webcetera):
We’re excited about potential integrations with GA4 and Search Console data. Having a visual layer of site performance is game-changing. Then we can compare “before and after” crawls, see the improvements, and measure the ROI of architectural or design changes.
Part 2: Webcetera’s Unique Flow/Process Map
Below is Webcetera’s end-to-end workflow—from new inquiry to post-launch support—illustrated in their flow map. This approach shows exactly how VisualSitemaps dovetails with Screaming Frog and SiteSucker in critical phases.
Screenshot Opportunity: Insert the attached flow diagram to visually support each step.
Phase 1: Inquiry & Proposal
- New Inquiry
- Leads flow through HubSpot and are added to Google Workspace’s “Proposals.”
- If the prospect goes cold, the record is archived for future engagement.
- Client Meeting
- Webcetera discusses project scope, branding, and existing websites.
- Initial Crawls
- Screaming Frog for SEO data.
- SiteSucker for a local snapshot.
- VisualSitemaps for an interactive, visual structure of the current site.
- The findings inform a well-detailed proposal highlighting potential improvements.
Key Takeaway
“It’s a simple visual: on one page, people can see their site as a whole—that’s really impactful for clients.”
Phase 2: Setup & Discovery
- Design & Products
- Assess brand design options and determine if products are new or existing.
- SEO & Site Structure
- Previously gathered SEO insights guide the site’s improved architecture.
- VisualSitemaps snapshots reveal structural gaps.
- Functional Requirements
- Subscriptions, third-party integrations, or custom features are documented.
Key Takeaway
Early alignment on visual structure ensures no surprises as the project progresses.
Phase 3: Development
- Shopify Setup
- A blank Shopify store is created, and a theme is chosen or developed (e.g., Dawn or a Premium theme).
- Brand elements are applied—colors, typography, imagery.
- Content & Products
- New/existing products are added with SEO-friendly descriptions.
- The visual sitemap remains a reference to confirm consistency with planned architecture.
- Analytics & SEO Implementation
- Google Analytics (GA4) or Microsoft Clarity is configured for performance tracking.
- On-page SEO (title tags, meta descriptions) is refined based on VisualSitemaps audits.
Key Takeaway
VisualSitemaps ensures that each new page or category fits seamlessly into the site’s overall plan.
Phase 4: Launch
- Domain & DNS
- Coordinate domain transfers and schedule any downtime.
- Final Checks
- Compare the final build against the visual sitemap to ensure all planned pages and structures are correct.
- Verify brand consistency, product listings, and SEO settings pre-launch.
Key Takeaway
A last-minute VisualSitemaps crawl can reveal any overlooked pages or misalignments.
Phase 5: Post-Launch & Ongoing Support
- VisualSitemaps Crawl
- Capture a new “baseline” post-launch to compare against the old site.
- SEO & Content Updates
- Refine meta titles/descriptions and site structure using real-time performance data.
- Support & Training
- Conduct client training on Shopify store management.
- Offer updates, performance monitoring, or expansions.
Key Takeaway
Even post-launch, visual audits help identify new opportunities and track improvements long-term.
Results & Impact
- ✅ Faster Proposals
- VisualSitemaps gives clients immediate clarity on site scope, speeding up buy-in.
- ✅ Improved Communication
- Complex site architecture and SEO concepts become more tangible with visual diagrams.
- ✅ Efficient Development
- Referencing a visual blueprint reduces the risk of structural errors or missed pages.
- ( coming soon )ROI Tracking
- Month-over-month crawls highlight the tangible improvements (e.g., better conversions, improved SEO).
“We’ve stuck with VisualSitemaps because it genuinely makes our process easier—and clients see that.”
— Steve Turnbull, Webcetera
Conclusion
By integrating VisualSitemaps into their discovery, design, and development stages, Webcetera have built a visual-first approach that resonates with clients, streamlines collaboration, and strengthens SEO strategies. Whether you’re mapping a new Shopify store or reorganizing a content-heavy site, the live, interactive sitemaps keep everyone aligned—no more guesswork or tedious spreadsheets.
Ready to see your own site in a new light?
- Try VisualSitemaps today and watch how quickly a clear visual overview can transform your proposal process, internal workflows, and final website quality.
Interested in working with Webcetera? Get in touch to discover how they combine Shopify expertise, professional design, and visual sitemapping to supercharge online businesses.