What is a Visual Sitemap Generator?
A visual sitemap generator is a software tool designed to create a visual map of a website’s structure, detailing its pages, sections, and internal links. This tool is particularly useful for web designers, developers, and information architects who need to plan and organize the content and layout of a website. Whether you are building a new website from scratch or reorganizing an existing one, a visual sitemap generator helps you visualize the entire site, making it easier to identify potential issues and optimize the user experience.
Benefits of Using a Visual Sitemap Generator
Using a visual sitemap generator offers numerous benefits that can significantly enhance the overall quality and performance of a website:
- Improved Website Organization and Structure: By visually mapping out the website, you can ensure that the content is logically organized, making it easier for users to navigate.
- Enhanced User Experience and Navigation: A well-structured visual sitemap helps create a seamless user interface, improving the overall user experience.
- Increased Search Engine Optimization (SEO): A clear and organized sitemap can help search engines better understand your website’s structure, potentially improving your search results ranking.
- Simplified Website Maintenance and Updates: With a visual representation of the site, making updates and maintaining the website becomes more straightforward and less time-consuming.
- Better Communication and Collaboration Among Team Members: A visual sitemap serves as a valuable communication tool, helping team members and stakeholders understand the website’s structure and flow, facilitating better collaboration.
If you’ve been researching site-mapping, content planning, or SEO auditing tools, you might already know about Octopus.do. It’s popular among those starting new website projects from scratch. However, VisualSitemaps (VSM)—and its free companion tool, VisualFlows—brings a different set of strengths to the table, especially when it comes to crawling and analyzing existing sites. This article will dive deeper into both tools, sharing real-world test results and feature comparisons so you can choose which solution best meets your needs.
A UX web designer, can benefit from using VisualSitemaps and VisualFlows to create user-centered designs, conduct usability testing, and enhance the overall user experience.
VisualSitemaps (VSM) + VisualFlows vs. Octopus.do:A Detailed Look at Crawling & Beyond
Quick Overview
Octopus.do
• Focus: Quick and easy site-mapping for new projects.
• Key Strengths: AI-generated draft sitemaps for “zero-start” websites, micro-level “Blocks” of premade content-wireframes, and a handy cost-estimator form.
• Ideal For: Beginners or teams starting from a blank slate who want a straightforward solution for planning a brand-new site’s information architecture.
VisualSitemaps (VSM) + VisualFlows
• Focus: VisualSitemaps excels at analyzing existing site architecture, content, and SEO, while VisualFlows is a 100% FREE whiteboard and flow creation tool—ideal for building marketing funnels, user journey flows, visual sitemaps, processes, and mind maps.
• Key Strengths: Advanced crawler capabilities (including secure sites), competitor tracking, automated QA, robust scheduling options, and seamless integration with VisualFlows for site planning and open canvas flows.
• Ideal For: Teams or individuals who manage or audit existing websites, want in-depth insights into their current visual structure with screenshots, and value automation, scalability, and customization.
In-Depth Crawling Capabilities: Real-World Tests
One of the biggest differentiators is how each tool crawls existing websites. Below are highlights from actual tests run across various sites—some secure or behind logins, some large-scale—for a direct comparison:
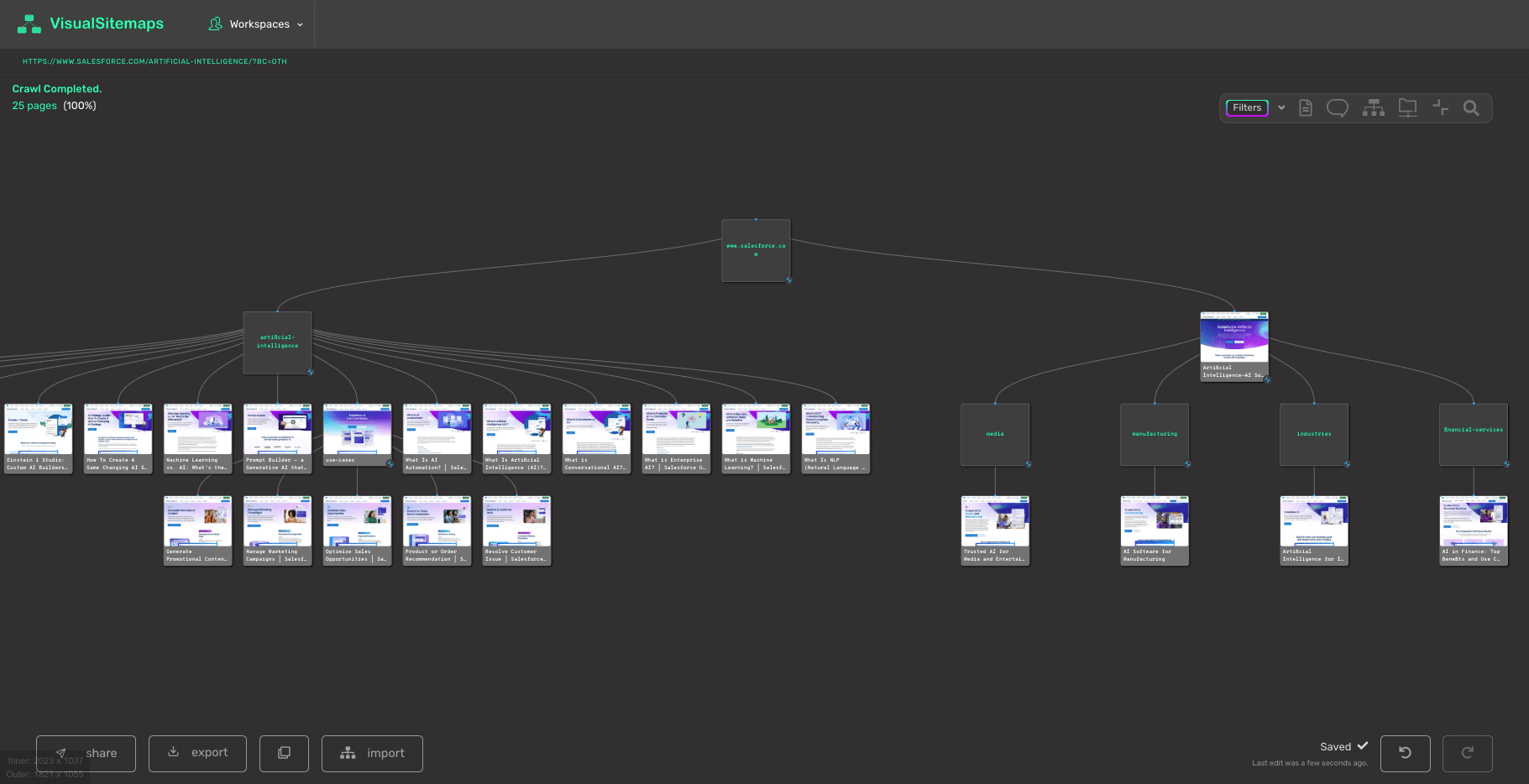
Test 01: Secure/Hard-to-Reach Domains
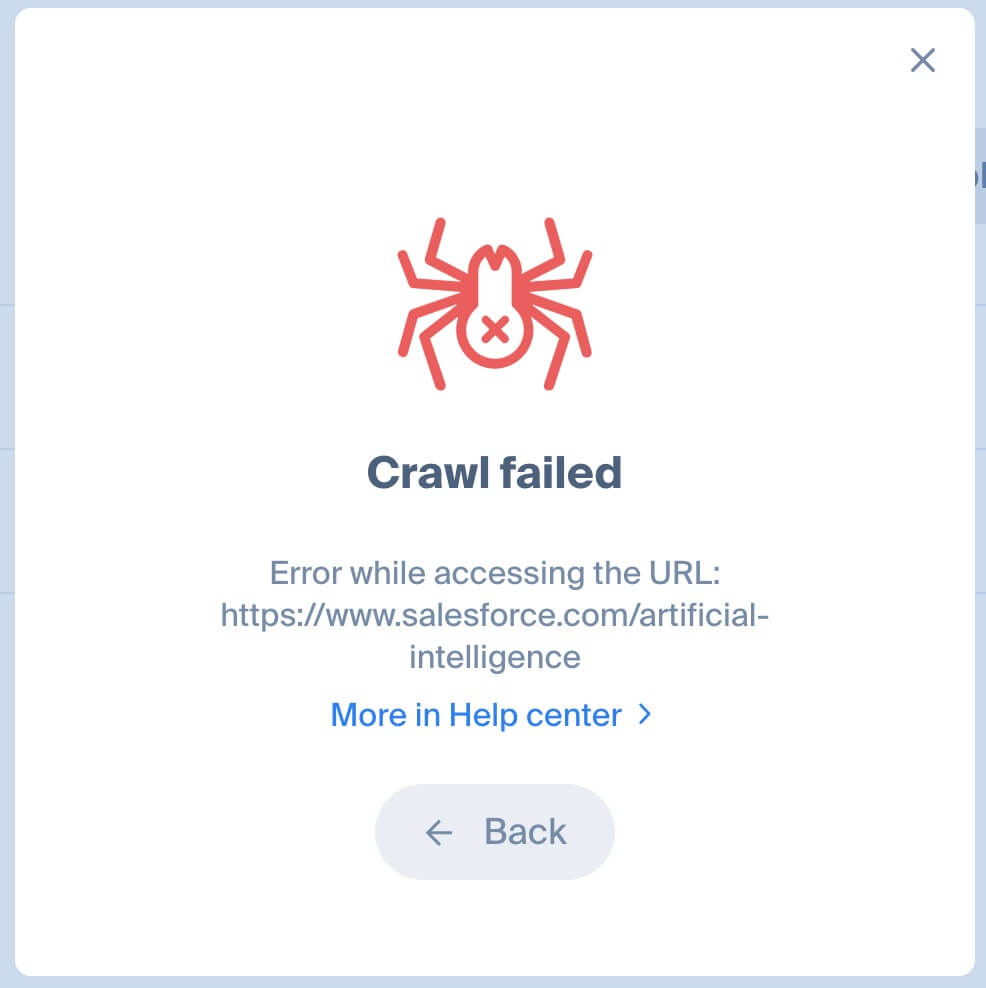
• Test Domain: salesforce.com/artificial-intelligence
• Octopus.do Result: FAIL – It couldn’t crawl the secure domain properly. Octopus.do has limited crawling controls and struggles with highly secure pages.

• VSM Result: PASS – VSM successfully crawled and generated a demo map for this secure/harder-to-reach domain
>> view map
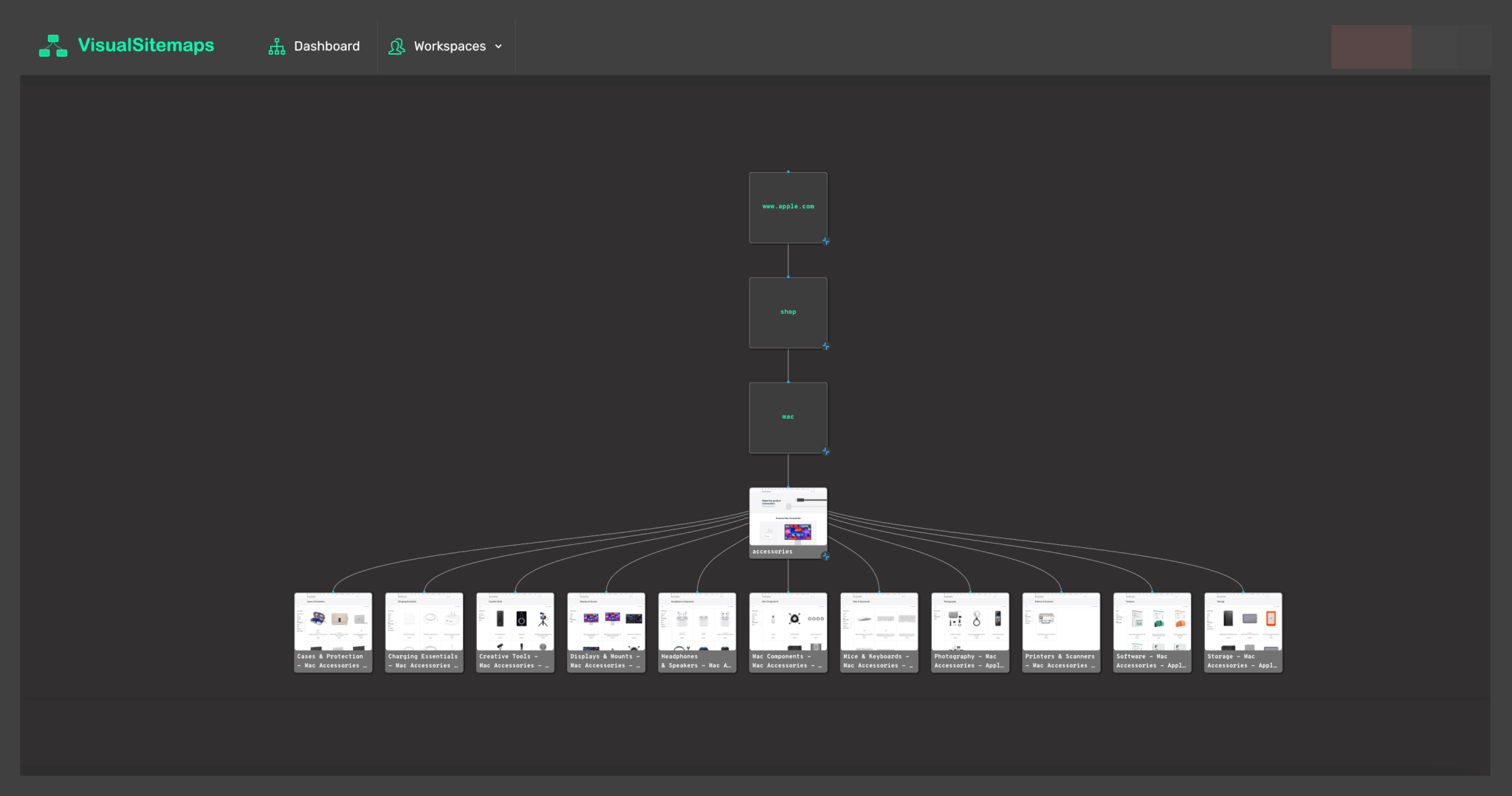
Test 02: Directory-Level Crawl
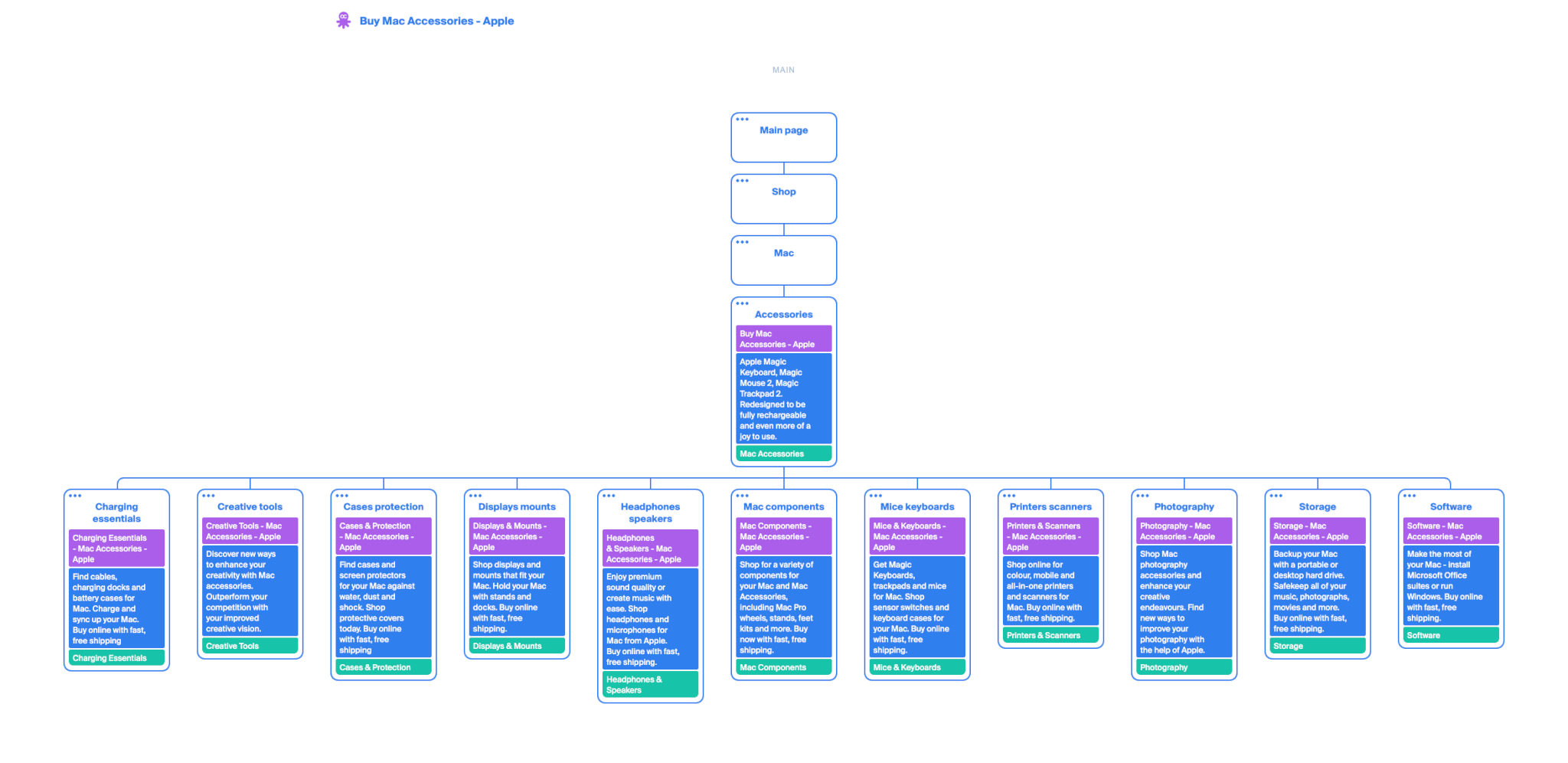
• Test Domain: apple.com/shop/mac/accessories
• Octopus.do: found 12 pages ( no screenshots )

• VSM: found 12 pages ( w/full-length HD screenshots )
>> view map
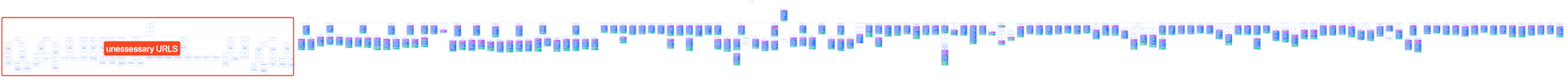
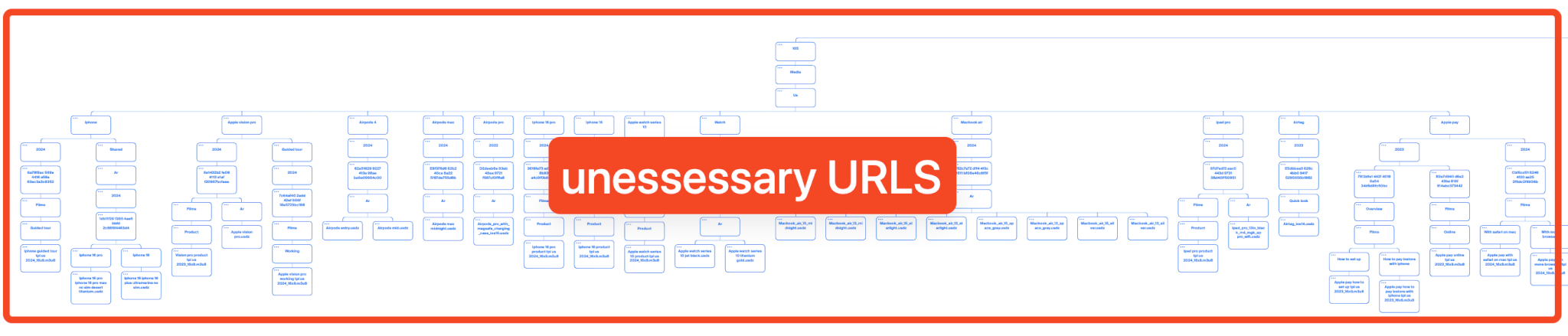
Test 03: Large Site: Apple.com
For this test we ran both crawls up to 300 pages.
• Octopus.do:
– Crawled over ~55 non-HTML page URLs (e.g.,URL), cluttering the sitemap with irrelevant files.
– Couldn’t adequately filter or follow redirection logic to present a clean site structure.


• VSM:
– Shows only valid aHREF URLs and differentiates them appropriately.
– Offers two types of mapping architectures (directory-based or parent-child) and follows redirects to maintain a clean sitemap.
>> view map
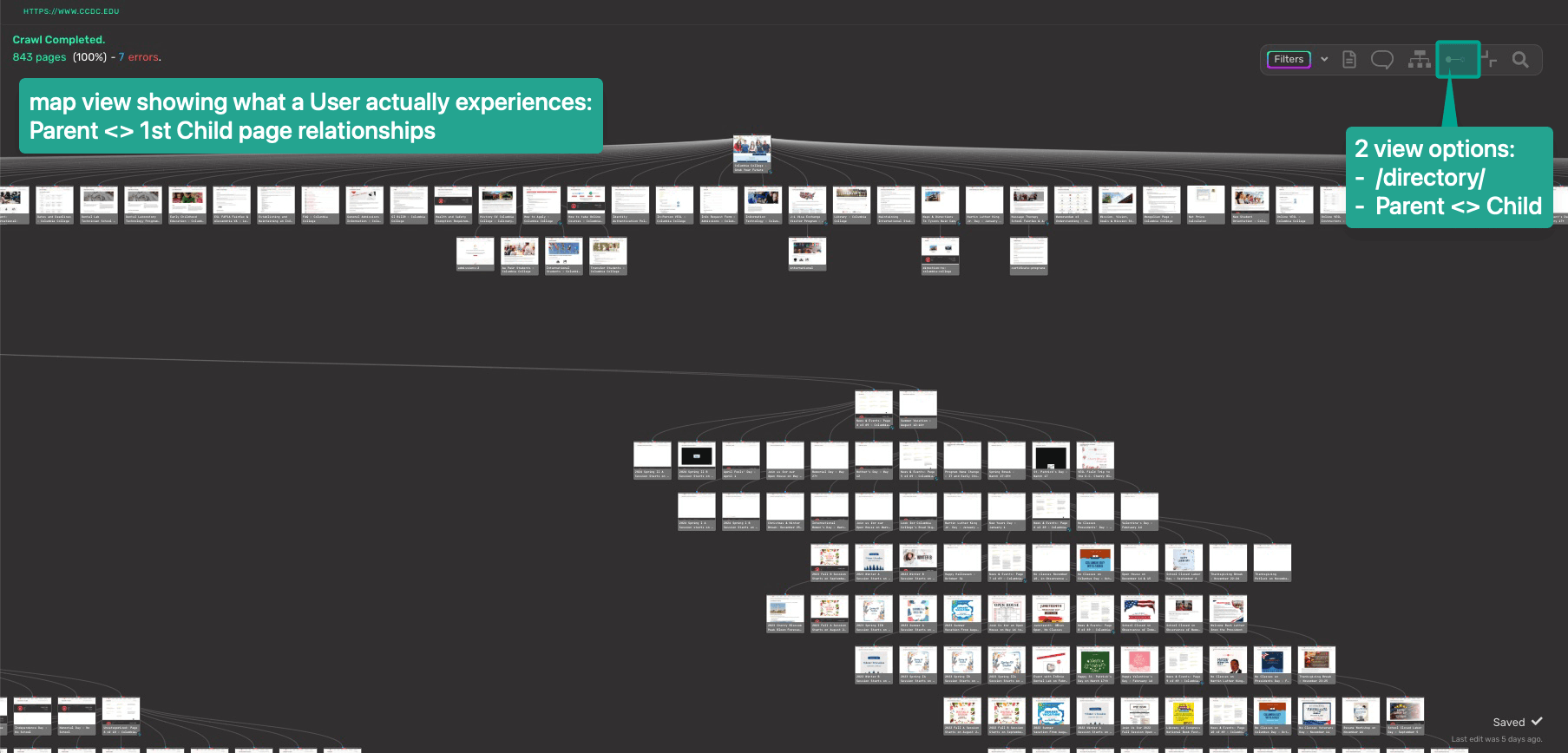
Test 04: Large University Website
• Test Domain: https://www.ccdc.edu/
• Octopus.do:
– Found 776 pages but could not access 18 pages.
– Did not list these missing pages in a separate report, making it harder to debug.


• VSM:
– Found 843 pages (100% discovery).
– Flagged 7 errors (broken links, missing pages) with direct reporting.
– Provided a visual map reflecting the full site, including subdirectories.
>> view map
Feature Comparisons:
Multiple & Scheduled Crawls
• Octopus.do:
– One crawl at a time – you must wait if you manage multiple projects.
– No built-in scheduling – you must initiate new crawls manually.
• VisualSitemaps:
– Can run up to 1000 crawls in parallel, thanks to an elastic, clustered cloud of browsers.
– Scheduling – set daily, weekly, or monthly crawls to track your own site or a competitor’s evolving architecture.
Bottom Line: If you need to see what you have today and show how it could be improved tomorrow—especially for complex or secure sites—VisualSitemaps is the clear winner. Octopus.do can help generate a sitemap skeleton if you’re starting a brand-new website, but its crawling limitations become apparent once you need deeper insights or continuous tracking.
Planning & Wireframing Tools
Octopus.do
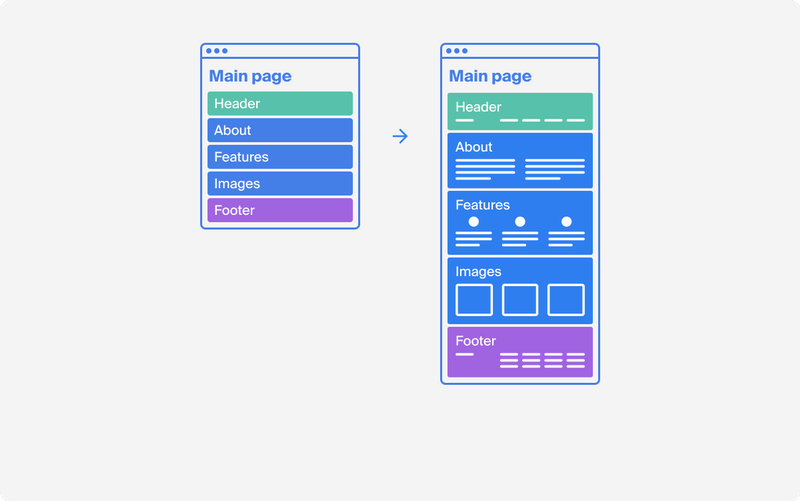
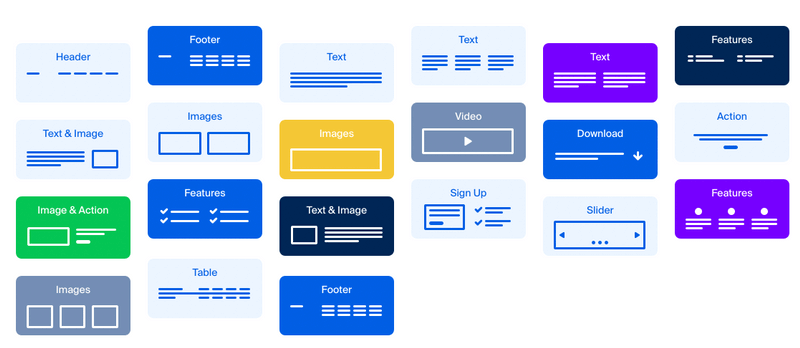
• Micro-Level “Blocks”: Premade wireframe blocks for quick stacking and page connections—perfect for beginners.
• AI Draft Generation: Speeds up the initial planning phase for new sites by auto-generating a basic sitemap structure.
• Cost Estimator: A simple form that helps you gauge build costs based on the number of pages


VisualFlows (a 100% Free companion inside VSM)
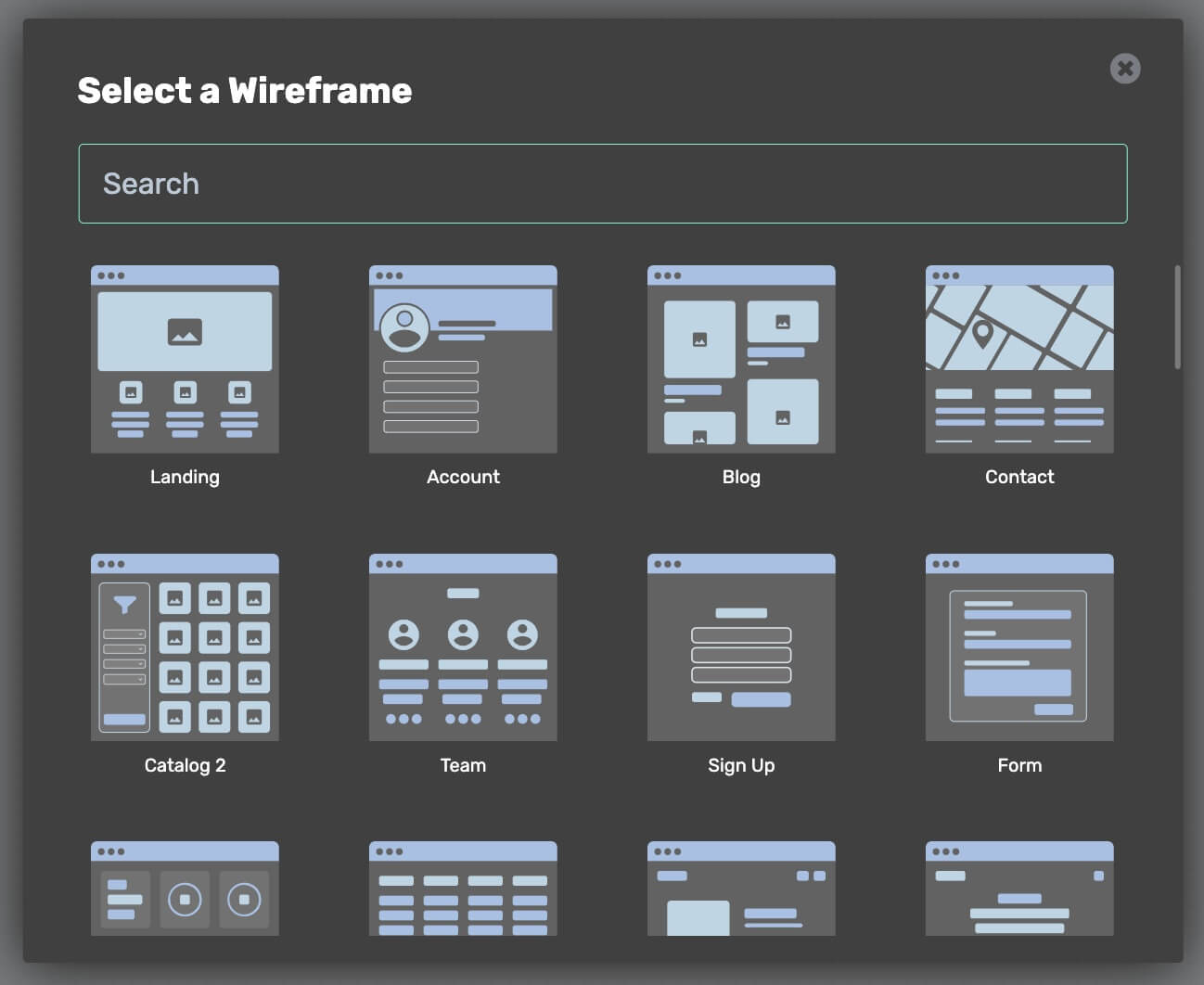
• Free & Feature-Rich: Always free, with over 50 pre-made wireframe blocks and 1,500 colorable icons.
• Smart Connectors: Multiple styles and automatic logic for smoother user experience when visualizing site flow.
• Embeddable Wireframes: iFrame embedding for team documentation or stakeholder review.
• Collaboration: Seamlessly connects with VSM’s crawled data, letting you restructure and plan updated architectures.

Verdict: If you’re building a website from the ground up, Octopus.do’s AI and wireframe “Blocks” are a neat jumpstart. If you frequently audit or overhaul existing sites—or simply need a versatile, cost-free wireframing tool—VisualFlows provides deeper control and seamless integration with VSM’s crawls.
SEO & Automated QA & Competitor Tracking
Octopus.do
• Basic Sitemaps & Metatags: You can note placeholders for meta tags while planning, but no robust automated SEO audits for an existing site.
• No Competitor Tracking: Lacks built-in competitor analysis, so you’d have to do it manually.
VisualSitemaps (VSM)
• Detailed Content Analysis: Spots metadata issues, broken links, and content gaps automatically.
• Automated Competitor Tracking: Schedule crawls for your rivals to see how their site evolve.
• Reporting & Exports: Create shareable QA, SEO, and structure reports for clients or team members.
Handling Redirects & Filters
A key difference surfaced in the Apple.com test:
Octopus.do:
• Omits or abruptly stops at redirects, sometimes causing incomplete or cluttered sitemaps.
VisualSitemaps (VSM):
• Actively follows redirects, capturing the final URL in the map and flagging the redirect route.
• Keeps your site map clean by automatically filtering out non-HTML files (like .m3u8 or .pdf).
This ensures you see the actual pages in use, not just incomplete stubs. VSM’s filter controls help remove irrelevant files for a clearer sitemap—an area where Octopus.do currently struggles.
Pros & Cons Summary
Octopus.do – Pros
1. Beginner-Friendly: Zero-start sitemaps with AI assistance.
2. Modular Wireframes: Micro-blocks easily snapped together.
3. Cost Estimator: Handy for budgeting new projects.
Octopus.do – Cons
1. Limited Crawling: Struggles with secure sites, large projects, or complex directory structures.
2. No Scheduling: Must rerun crawls manually.
3. Minimal QA/SEO Tools: Focuses more on new site planning than detailed audits.
VisualSitemaps + VisualFlows – Pros
1. Powerful Crawler: Handles secure/hard-to-reach sites and follows redirects accurately.
2. Automated QA: Finds and reports errors, broken links, and more.
3. Competitor Analysis: Schedule repeated crawls to track competitor changes.
4. Wireframing Integration: VisualFlows is 100% free with an extensive block library and embed options.
5. Parallel/Scheduled Crawls: Up to 1000 simultaneously, with flexible scheduling.
VisualSitemaps + VisualFlows – Cons
1. Advanced Features: Can feel overwhelming to new users.
2. Not Focused on Zero-Start: AI-based jumpstart for new sites isn’t their core function.
3. Learning Curve: Comprehensive crawling/monitoring features may require a bit more time to master.
Which Tool Is Right for You?
Choose Octopus.do if
You’re starting a brand-new website with zero existing pages. Octopus.do’s AI-based draft, micro-block wireframes, and cost estimator make it a solid choice for quick concepting.
Choose VisualSitemaps (VSM) + VisualFlows if
You already have a website (or multiple sites) you need to audit, reorganize, or compare. Advanced crawling, competitor tracking, and automated QA give you an all-in-one solution for ongoing site improvements and in-depth analysis.
Ultimately, it comes down to your goals and project scope. If you primarily build brand-new sites and just need a fast blueprint, Octopus.do is a straightforward option. But if you’re handling complex, existing websites—or need continuous oversight and deeper insights—VisualSitemaps + VisualFlows stands out as the more scalable, feature-rich solution.
Ready to see how VisualSitemaps transforms your site audits?
Sign up or get in touch with our team to explore how VisualSitemaps and VisualFlows can simplify your workflow, enhance your site’s structure, and give you the competitive edge.
vsOcto
| Octo | VSM | |
| Crawler | "Redirect. If a link has a redirect, it is omitted when generating a project;" | We not only follow Redirects, we show you the redirected URLs - |
| Some websites may have IP range restrictions that disallow our crawler to accessing the website; | If our crawler is blocked, we use a proxy server of global IPs to access the site. | |
| max sitemap size | 3000 pages/Sitemap | 5000 pages/Sitemap |
| ❌ | VSM: more robust crawling features and configurations | |
| ❌ | - generates full-length HD screenshots + exports all as .zip | |
| ❌ | - automatically removes pesky cookie modals | |
| ❌ | - crawls password protected websites [ link to demo ] | |
| ❌ | - has scheduled crawling capabilities [ link ] | |
| ❌ | - has Ai-powered visual comparisons for tracking scope and content changes ( ideal for consistent QA or competitor tracking ) | |
| ❌ | SEO Metadata Scraping | |
| ❌ | Crawl URLs via CSV | |
| ✅ | Crawl URLs via XML | |
| ❌ | Crawl by Depth | |
| ❌ | Crawl by Max Pages | |
| ❌ | Advanced Filters ( Exclude & Include ) | |
| ❌ | Limit Crawl to any # of pages of any /Directory/ | |
| ❌ | Show 300, 400, 500 errors | |
| ❌ | Crawl only links found on this page | |
| ❌ | Crawl pages outside of /directory/ | |
| ❌ | Pause and Resume Crawling | |
| ❌ | Preview map while crawling | |
| ✅ | View Map Archtecture by /directory/ Structure | |
| ❌ | View Map Archtecture by Parent <> Child Page relationship ( how the user experiences the site ) | |
| ✅ | Custom Tags | |
| ❌ | Filter by Tags | |
| Planning | ❌ | Content Planner + Google Drive Integration |
| ✅ | SEO & Page-Level Planning | |
| ❌ | 100% Canvas Whiteboard + 35 Templates | |
| Includes Low fidelity Sitemaps, User Flows, User Journeys, Personas, Marketing Funnels, Brainstorms, SEO/SEM Strategies & Server Architectures, Decision Matrix, Sequence Diagrams, Flowcharts and more! | ||
| Misc | ✅ | Dark Mode |
| ❌ | Ai Content & Scope Change Tracking | |
| Ai Page & SEO Generation | Coming Soon.. | |
| Screenshot Integration only via manual uploads + Figma | Screenshot Integration automated & only via manual uploads | |
| ✅ | PDF, CSV, XML exports | |
| Pricing | Free | $19 | $49 | Free | $29 | $79 | $399 |
| No Pro trial | 7-Day Pro Trial | |
| 3 Users | 10-20 Users | |
| 10-20 GB crawls/month | 4000-25000 crawled pages/month | |
| unlimited collaborators | unlimited collaborators | |
| 8 or unlimited | unlimited projects | |
| Support | email / slack community | Live Chat with direct product owners |
| Company HQ | Latvia | USA |