
URL : ShortHillsDesign.com
Type: Digital Marketing Agency
Clients: SMBs, Dental Practices
Tags: SEO, SEM, Website Audits, PPC
Let’s talk about Dr. David Wank, a dentist by day who prefers to keep root canals in the mouth (rather than in his website). He’s also founder of ShortHillsDesign.com, a scrappy web marketing agency that caters to smaller businesses—people who don’t exactly have “enterprise-level” everything.
Now, Dr. Wank’s superpower isn’t limited to telling you to floss. His real trick is running two companies while staying (somewhat) sane. The big question: How does he manage website migrations, site audits, and SEO without drilling through hours of manual checks? Enter visualsitemaps.com—the digital x-ray machine that reveals site structures, pixel-perfect images, and a healthy dose of saved time.
Understanding Website Architecture
*a primer – skip this if you’re a pro!
Website architecture is the blueprint of your website, dictating how all the pages are organized and linked together. It’s like the skeleton that holds everything in place, ensuring that both users and search engines can navigate your site with ease. A well-designed website architecture is crucial for delivering a seamless user experience and optimizing your site for search engines. It’s all about creating a logical, intuitive structure that makes it easy for visitors to find what they’re looking for and for search engines to crawl and index your pages.
Definition of Website Architecture and Its Impact on Search Engines
Website architecture is the backbone of your site, and it plays a pivotal role in how search engines crawl, index, and rank your web pages. A well-structured website architecture helps search engines understand the content and hierarchy of your site, making it easier for them to crawl and index pages. This, in turn, can improve your website’s visibility in search engine results pages (SERPs) and drive more organic traffic. Think of it as creating a clear, logical path for search engine crawlers to follow, ensuring that every important page gets the attention it deserves. By optimizing your website’s architecture, you’re not just making it user-friendly; you’re also giving search engines a roadmap to your most valuable content.
The Challenge: When Your Site Feels Like Pulling Teeth
-
- Migrating “Mystery Meat” Websites
- Websites arrive looking like a set of poorly aligned molars.
- After migrations, a month might pass, and the client says, “Hey, where’d my button go?” Usually followed by, “It was definitely there before!”
- QA So Tedious You’d Rather Do Calculus
- WordPress updates can lead to “Surprise! This site is now broken,” forcing you to comb through 40+ pages.
- You could do it manually, but you’d get more joy binge-watching cat videos.
- Incoherent Site Architecture
- Do your clients love burying pages three levels deep, hoping customers are professional spelunkers?
- Dr. Wank needed to present actual proof that a labyrinth of random pages is about as fun as going to the DMV.
- A Need for Efficiency
- ShortHillsDesign thrives on well-oiled SOPs (and decently strong coffee).
- When you replicate tasks 100 times, you realize: “There must be a better way than crossing our fingers and hoping for the best.”
- Migrating “Mystery Meat” Websites

The VisualSitemaps Prescription
VisualSitemaps isn’t some random magic wand. It’s more like having the ultimate “website stethoscope”—letting you see every page’s structure, changes, and design issues without rummaging under the couch cushions.
1. Automated Crawls & Baseline Audits
ShortHillsDesign begins each new project by running a pre-scan crawl. It’s the “before” x-ray. Then after they’ve massaged all those crooked links back into place, they run a post-scan. If the “after” photo doesn’t match the “before,” they know exactly what’s gone wrong—no guesswork, no stress-induced donut binges.
“We love having a visual record of the site—it saves us the heartbreak of ‘I swear it was there!’ emails.” – Dr. Wank
2. Visual Comparisons (No, Not for Vanity’s Sake)
With their visual comparison feature, WordPress updates are far less scary. ShortHillsDesign sets an 80% threshold so “microscopic changes” don’t cause panic. If a site breaks, the difference is big enough that VisualSitemaps raises the digital red flag.
“Bulk updates no longer make us break into a cold sweat. Now, if something explodes, at least it sends us an invitation to the funeral.” – Dr. Wank
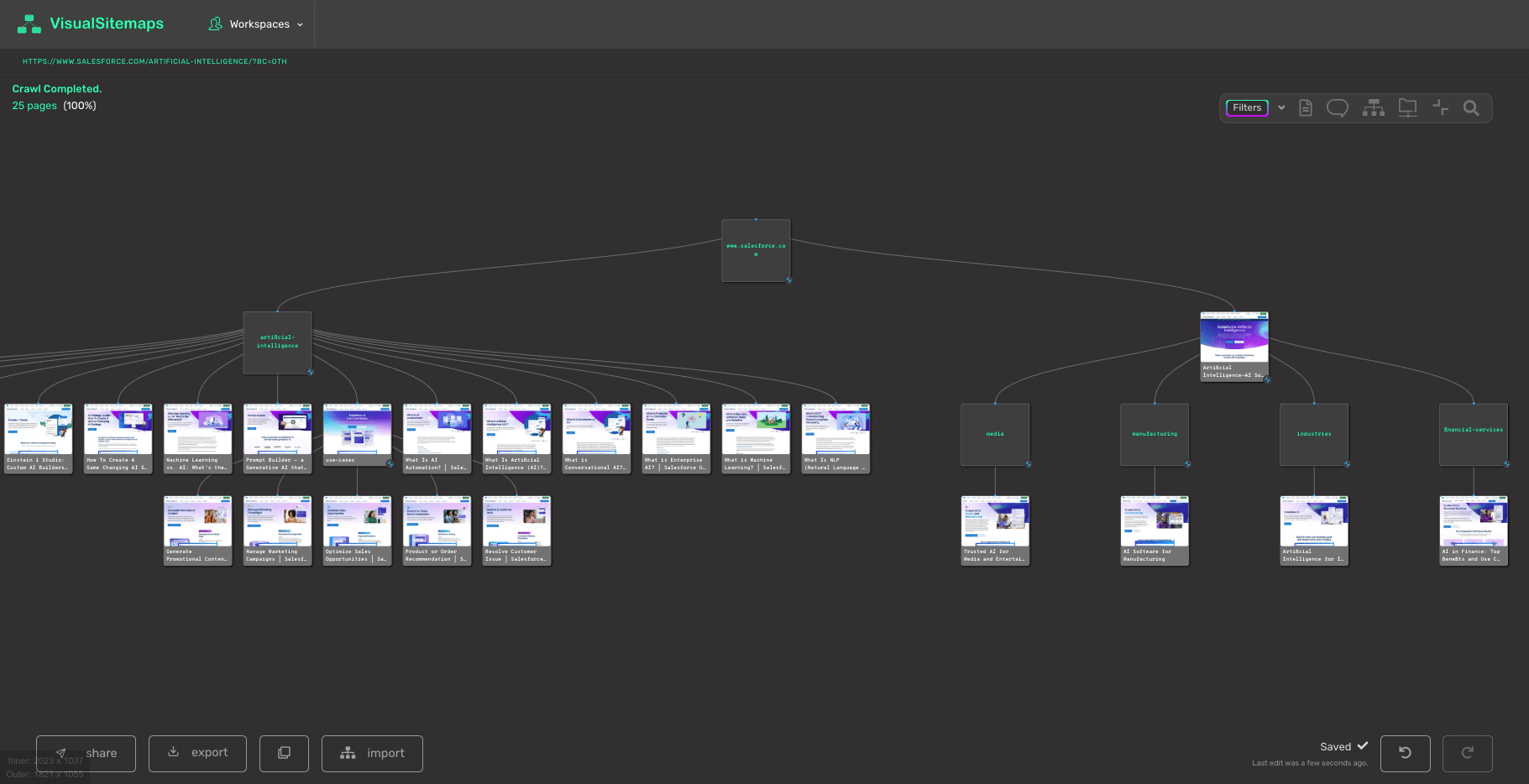
3. Turning Site Architecture from Chaos to Clarity

Clients often think their messy websites are “just fine.” Dr. Wank puts a VisualSitemaps tree diagram in front of them. They see a giant hairball of pages and realize “Oh…that might not be ideal.” One glance, and they’re scheduling an architecture makeover like it’s the biggest spa day of the year.
“Clients don’t want to hear, ‘Your site’s a disaster.’ They want to see it so they can feel properly horrified.” – Dr. Wank
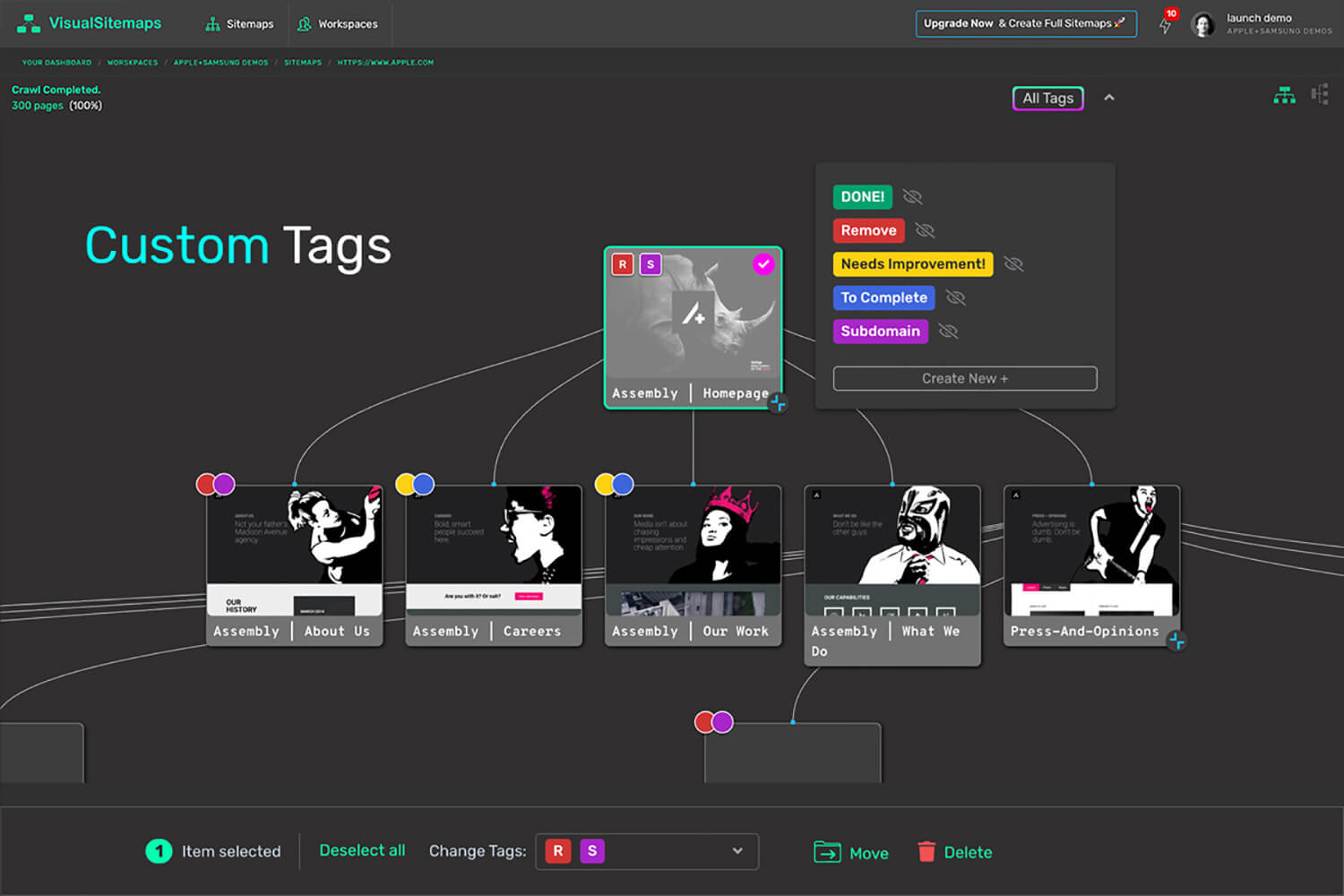
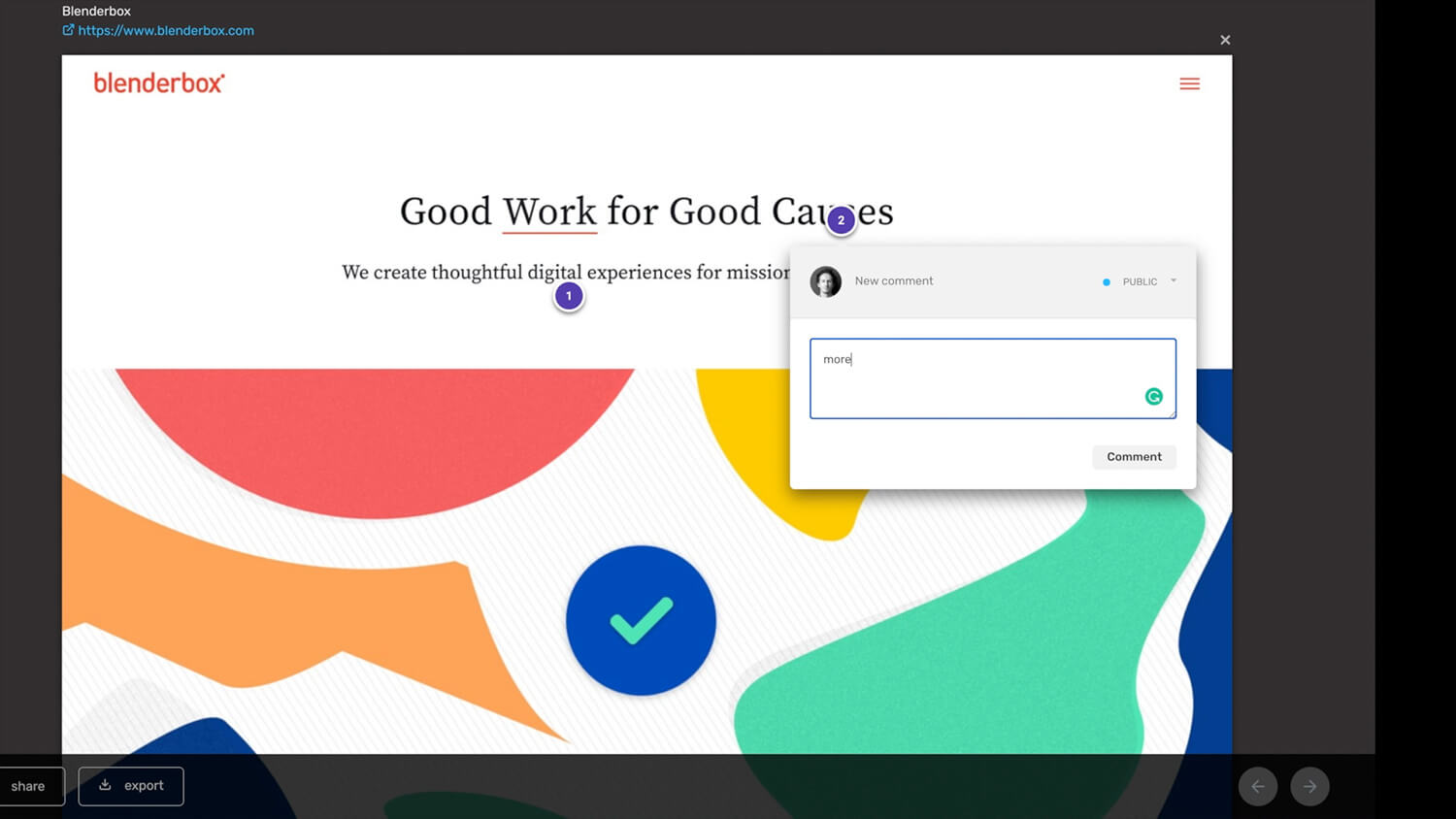
4. Collaboration & Annotation That Doesn’t Feel Like Homework
VisualSitemap’s screenshot annotation tool—where you can slap comments directly onto screenshots—works great, too. Teams can leave internal threaded comments, tag teammates, and even filter pages by status. Once the map is ready for presentation, the same built-in annotation feature provides their clients a single-source-of-truth for design and content feedback.
“It’s like texting your developer right on the web page. If that doesn’t speed things up, nothing will.” – Dr. Wank

 Page Annotations" data-no-bp="" data-bp="720,1032" data-uniqueid="1333-102572" data-guid="https://visualsitemaps.com/wp-content/uploads/2021/04/Annotations.jpg" data-path="2021/04/Annotations.jpg" data-width="600" data-height="461" data-singlew="6" data-singleh="" data-crop="" loading="lazy" data-srcset="https://visualsitemaps.com/wp-content/uploads/2021/04/Annotations.jpg 600w, https://visualsitemaps.com/wp-content/uploads/2021/04/Annotations-300x231.jpg 300w" srcset="data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iNjAwIiBoZWlnaHQ9IjQ2MSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj48cGF0aCBkPSJNMCAwaDF2MUgweiIgZmlsbD0ibm9uZSIgZmlsbC1ydWxlPSJldmVub2RkIi8+PC9zdmc+" />
Page Annotations" data-no-bp="" data-bp="720,1032" data-uniqueid="1333-102572" data-guid="https://visualsitemaps.com/wp-content/uploads/2021/04/Annotations.jpg" data-path="2021/04/Annotations.jpg" data-width="600" data-height="461" data-singlew="6" data-singleh="" data-crop="" loading="lazy" data-srcset="https://visualsitemaps.com/wp-content/uploads/2021/04/Annotations.jpg 600w, https://visualsitemaps.com/wp-content/uploads/2021/04/Annotations-300x231.jpg 300w" srcset="data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iNjAwIiBoZWlnaHQ9IjQ2MSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj48cGF0aCBkPSJNMCAwaDF2MUgweiIgZmlsbD0ibm9uZSIgZmlsbC1ydWxlPSJldmVub2RkIi8+PC9zdmc+" />SOP Integration: The “No-Brainer” Bundle

All of ShortHillsDesign’s standard procedures—like local SEO, content checks, and analytics setup—now come with a side dish of VisualSitemaps. Because if you’re going to do a thorough job, you might as well be thorough with style.
“If you skip VisualSitemaps in our QA, you’re basically skipping the step where we check your tire pressure before a road trip.” – Dr. Wank
Sneak Peek: What’s Next for VisualSitemaps?
Besides their latest Free Canvas Flow Tool to chart user journeys and find hidden CRO (Conversion Rate Optimization) gold, new AI-driven features are in the works—think automated audit suggestions without the condescending robot voice—ShortHillsDesign plans to supercharge its “visual QA” strategy even more.
Why This Matters (Dentists & Everyone Else)
- ✅ Time Savings That Actually Stick
- Screenshots, crawls, and a hearty dash of automation replace mind-numbing manual checks.
- ✅ Happy, Less Skeptical Clients
- Visual proof beats “trust me” any day of the week (especially if the week is filled with root canals).
- ✅ SEO Perks
- Google is more likely to say “Aha, a site that’s actually user-friendly,” and move you up in search results.
- ✅ Efficient SOPs
- No more wrangling a thousand different tools to do QA, audits, or migrations. One ring (err, site map) to rule them all.
Final Word from Dr. Wank’s Laughing Gas
VisualSitemaps turned out to be the cure for disorganized sitemaps, mysterious post-update layouts, and general site confusion. Instead of rummaging through 50 websites, Dr. Wank’s team has the power to see it all in one place, and get notified via email if there are any misalignments.
Ready for an x-ray of your own website?
Head over to VisualSitemaps and see how it can replace guesswork with clarity (and maybe save you from a headache or two).
About ShortHillsDesign
Founded by Dr. David Wank, ShortHillsDesign.com helps dentists, attorneys, and small businesses create websites that work—without scaring off potential patients or customers. Ever the perfectionist, Dr. Wank fuses clinical attention to detail with digital marketing expertise to deliver sites that run like clockwork.
Interested in seeing how VisualSitemaps can diagnose your site’s woes?
Check out visualsitemaps.com for automated crawls, screenshot comparisons, user flows, and more—no waiting room required.
