Introduction
Imagine being a city planner tasked with designing a new city. You wouldn’t start building without a blueprint, would you? That’s precisely what a visual sitemap is—a blueprint of your website ( or even a competitor 🤓! ).
It’s a hierarchical diagram showing the structure and organization of your website, detailing key page interrelationships and primary navigation paths. This visual map of your website’s layout is perfect for planning, knowing what you have and don’t have today , and deciding your next architectural, funnel, content, functional, design, and SEO steps.
Key Takeaways
- A visual sitemap is a hierarchical blueprint of a website’s structure that facilitates understanding of page interrelationships and navigation, aiding in decision-making for future development.
- Creating a visual sitemap involves planning the website’s structure by identifying page priorities, streamlining content, and choosing the right sitemap tool for design and organization to guide development with stakeholders’ consensus.
- Visual sitemaps differ from XML files and XML sitemaps; the former are used for human-led website design and stakeholder communication while the latter serve search engines’ understanding of the site structure for better indexing and SEO.
Understanding Site Maps: An Essential Guide
A site map acts as a blueprint for your website, providing a comprehensive list of all its pages. This tool is crucial for search engines as they navigate and index your site. By offering a structured path, site maps ensure that every part of your site is easy to access and understand.
Types of Site Maps
- Technical Site Maps: Typically formatted in XML or HTML, these versions are crafted for search engine optimization (SEO). By presenting information in a way that computers and search engines can efficiently process, your website’s visibility and ranking can be improved. Google and Bing utilize these formats to quickly discern your site’s hierarchy and content.
- Visual Sitemaps: These are tailored more for human interaction. Web designers, writers, and project teams often use visual layouts showing the website’s structure and interconnections. While tools like Lucidchart and Miro offer a painfully tedious manual approach to making maps, VisualSitemaps auto-generates them for you in minutes.
Why Are Sitemaps Important?
Search Engine Indexing
: With a properly structured site map, search engines are more likely to index all your website’s pages, enhancing your chances of appearing in search results.
User Navigation: For site visitors and developers alike, having a clear map assists in understanding the layout, leading to a more intuitive user experience.
Updating Content: Teams working on content updates or new additions benefit from an organized map, ensuring changes are seamlessly integrated.
In summary, a site map is not just a technical tool but a strategic asset that bridges the gap between your website and its audiences—both human and digital.
Creating Sitemaps
Creating traditional XML sitemaps involves planning the website’s structure and can be done using various tools and plugins. For instance, a CMS like WordPress offer plugins such as ‘XML Sitemap Generator for Google’ that can generate sitemaps automatically from a finished website structure or allow for customizations.
However, visual sitemaps aren’t just about organization. They’re also about ideation and team communication. By visualizing the structure of a website, stakeholders can better understand the project’s scope and direction, ensuring everyone is on the same page—literally.
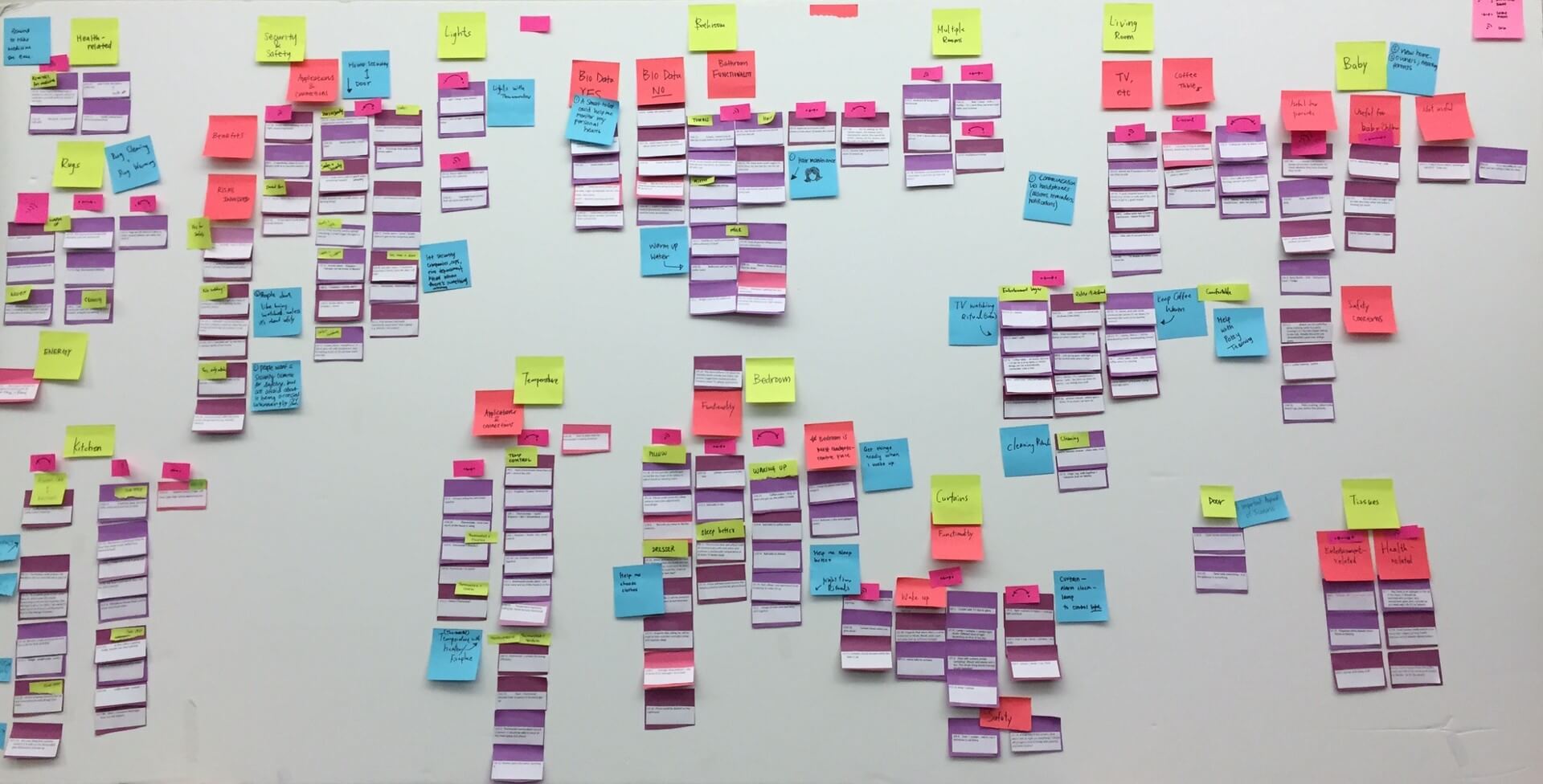
By creating a visual sitemap early in the business process, you can take into account the actions you want visitors to take and the steps they’ll follow to navigate through your site.
Moreover, visual sitemaps can simplify the planning of navigation paths by clearly outlining the website’s hierarchy and user flow. This UX clarity improves stakeholder communication, illustrating the website’s structural logic and decision-making rationale. In essence, a visual sitemap is your website’s North Star 🌟, guiding you towards a well-structured, user-friendly site.
Components of a Visual Sitemap
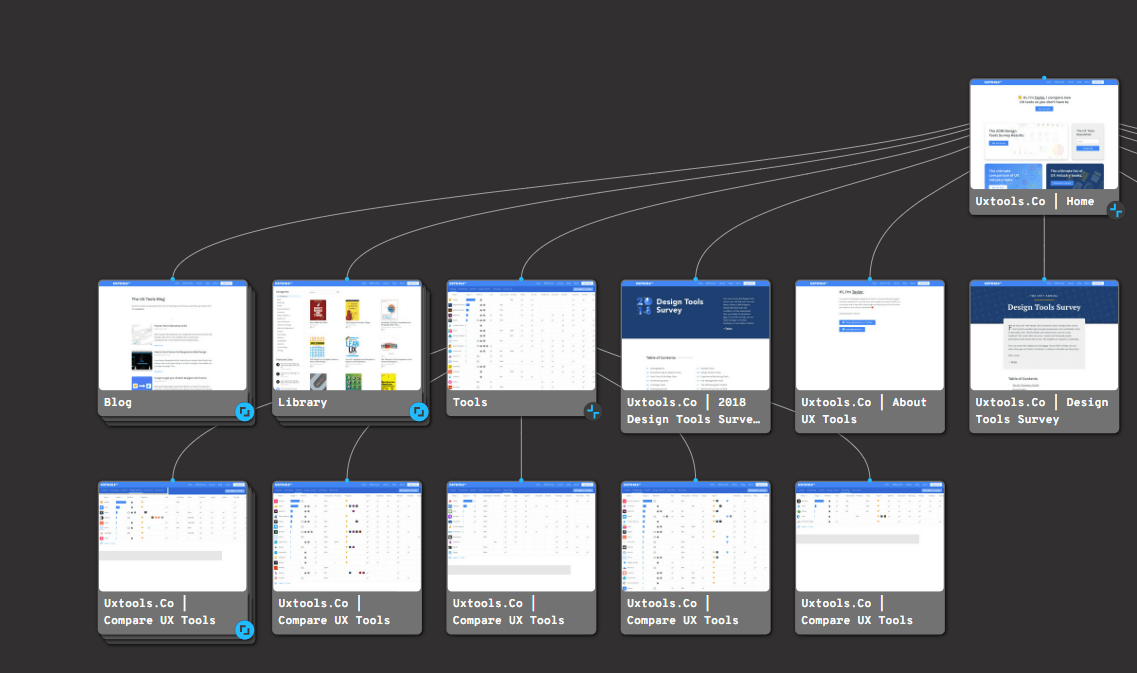
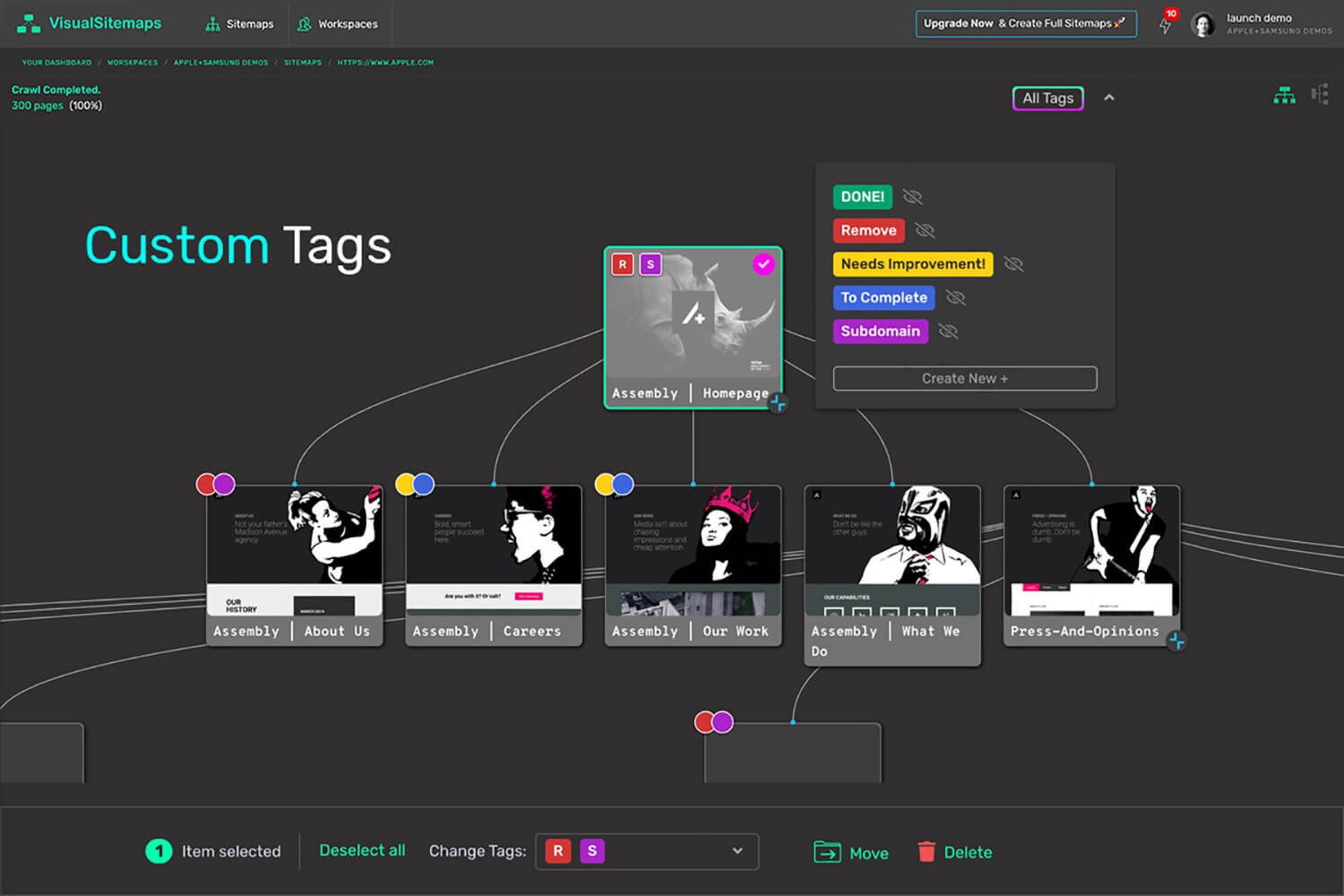
So, what makes up a visual sitemap? At its core, it’s an organized list of website pages, hierarchically structured to aid in navigation and understanding of the website’s architecture. It’ll contain tree diagrams, wireframes, custom tags, color-coding, page-level annotations, and project level notes .
Moreover, a visual sitemap aids in:
- Developing internal link structures
- Providing an overall view of the linking strategy
- Identification by visual cues such as color coding, tags, annotations etc.
- Providing content and design clarity with screenshots.
Creating a Visual Sitemap: Step-by-Step Guide
Now that we understand the importance and components of a visual sitemap let’s dive into creating one. Much like building a city, creating a visual sitemap requires proper planning and structuring to ensure clear and organized website blueprints.
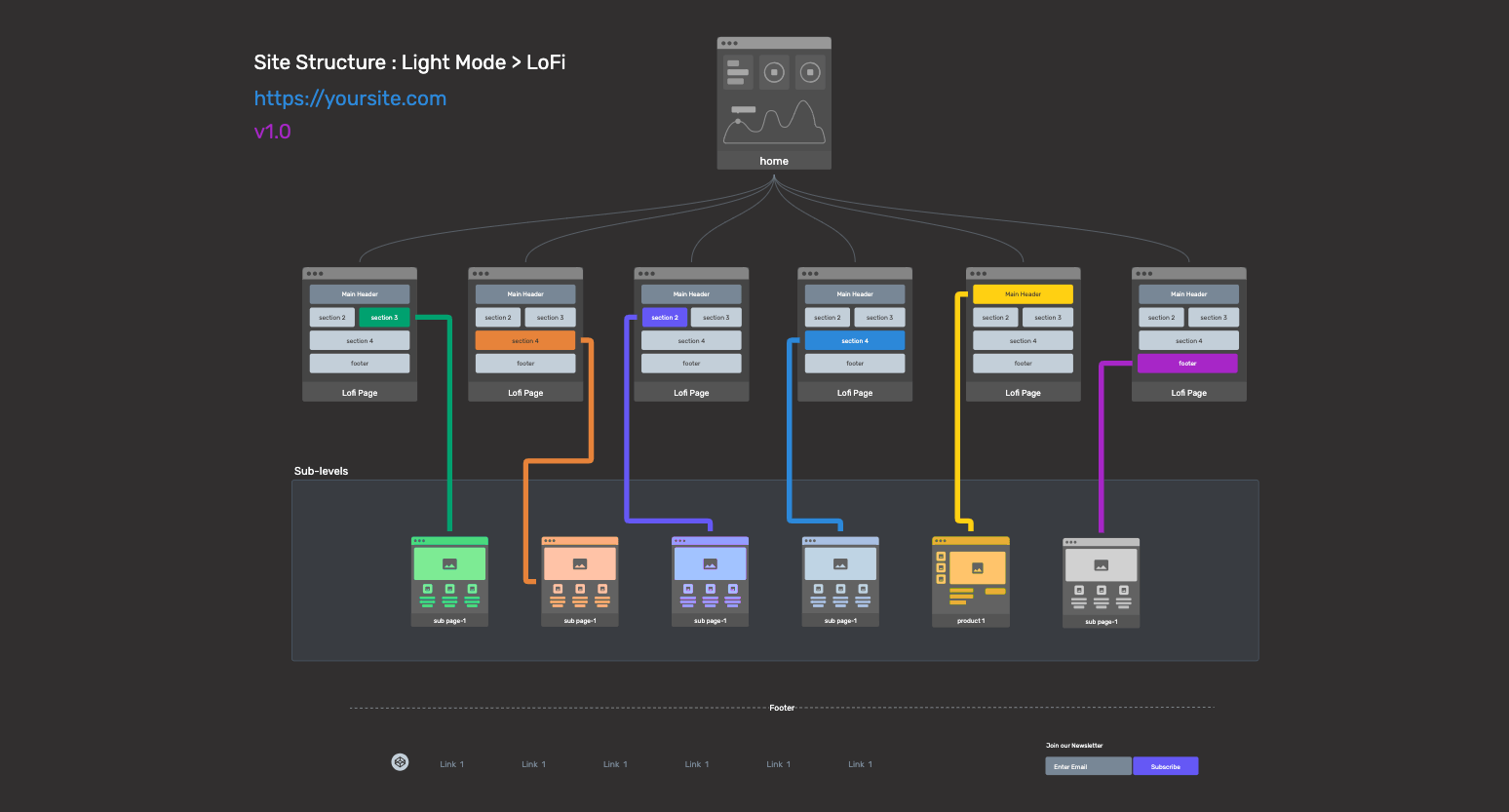
Your visual sitemap starts with the homepage at the top of a tree structure. All content categories then fall below the homepage in the visual sitemap hierarchy. But where do you start? With the help of a visual sitemap generator, you can autogenerate a visual sitemap from scratch. If you are planning out your website from scratch, free tools like VisualFlows can assist you with its pre-built templates, to create one in just a few minutes. .

TL;DR Before you start building, you must first plan your website. Start by:
- Identifying your primary and secondary pages
- Brainstorming content types ( Blog posts, landing pages, product pages, about us pages, contact pages, FAQs, case studies, testimonials, portfolios, services pages, events pages, news articles, resource libraries, e-commerce pages, and support pages.)
- Considering user priorities to align the website structure with user expectations and needs ( using “Jobs To Be Done” methodology is great for this).
Next, engage your team in trimming unnecessary pages. This step will streamline the layout and improve navigability.
Finally, sketch out a basic layout to provide a visual reference that can guide the development team and influence the final sitemap design. By doing this, you’re ensuring a solid foundation for your website.
For a deeper dive into understanding good vs weak IA, read on here >
Choosing the Right Visual Sitemap Generator Tool
For those with an artistic streak and patience to spare, crafting visual sitemaps using tools like Adobe Illustrator (old-skool!) or Figma (new-$kool) can be a painstakingly meticulous process.
Alternatively, for the time-conscious, you can use a visual sitemap generator like VisualSitemaps or pre-built templates from VisualFlows which offer automated, purpose-built features for sitemap and user flow creation. These tools are sanity-savers for web development pros and beginners alike.
When embarking on the journey of website planning, whether starting from scratch or auditing an existing site, VisualSitemaps and its fearless companion VisualFlows (100% Free) offer a comprehensive solution. For those in the brainstorming phase or designing a brand-new website, VisualFlows provides a blank canvas to unleash your creativity and meticulously plan Strategies, MindMaps, UserFlows, UserJourneys, Personas, Marketing Funnels, Brainstorms, Visual Sitemaps, Architectures, and more!
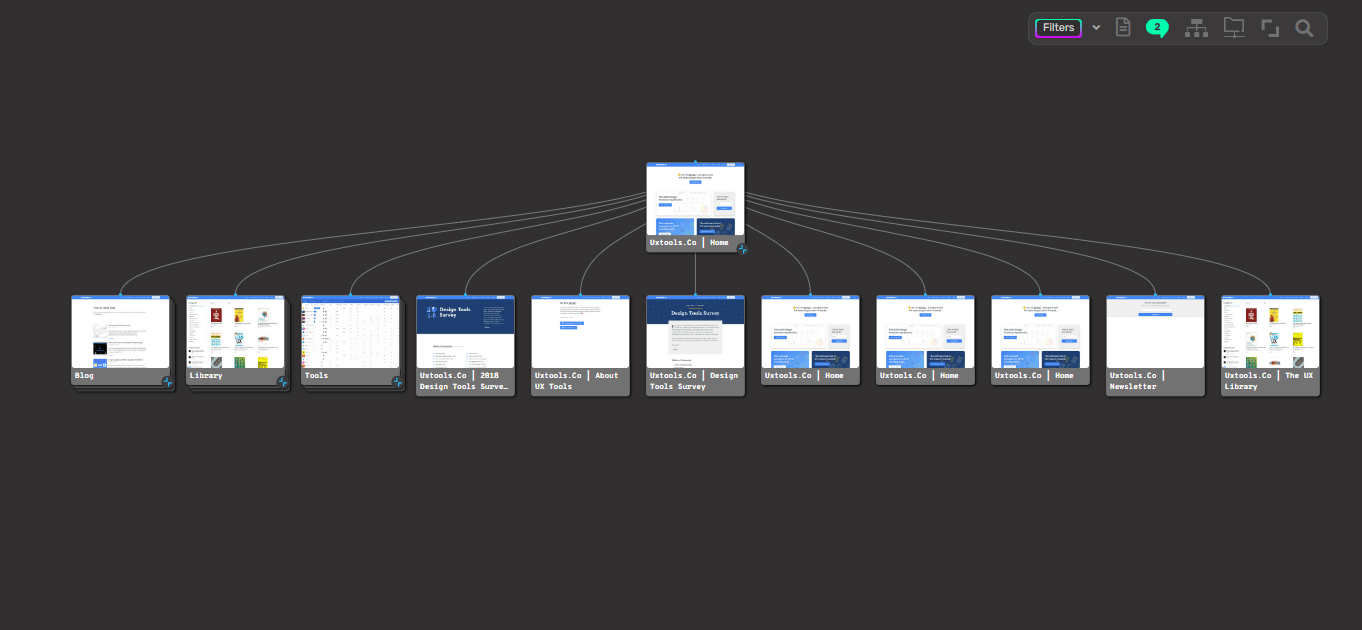
On the other hand, if you’re analyzing an existing website or seeking inspiration, VisualSitemaps is the go-to tool. It allows you to crawl any public website (and most password-protected ones like staging sites) and autogenerate a detailed architecture map, offering invaluable insights within minutes.
While other tools like Slickplan and and Miro can be used to create wire-frame lofi maps from scratch, VisualSitemaps and VisualFlows distinguish themselves with it’s enterprise-grade crawling and pixel-perfect screenshot capabilities to provide you with an accurate snapshot of WHAT YOU CURRENTLY HAVE TODAY, offering stakeholders a clear and realistic preview of each page’s design,content, and scope. This functionality is particularly beneficial for stakeholders who need a concrete visual representation of the site’s aesthetics and structure.
VisualSitemaps is not just about static images; it’s about bringing the entire website layout to life for a thorough examination and better decision-making. Combined with VisualFlows, it offers a seamless transition from high-level planning to in-depth analysis, making it the preferred choice for a comprehensive and visually impactful sitemap experience.
Designing User Flows and Editing/Planning Your Visual Sitemap
Once you’ve chosen your tool, it’s time to design and customize your visual sitemap.
If you are beginning with a brand-new website concept, VisualFlows offers a blank canvas where you can group ideas, color-code elements, comment, and even access a library of wireframed lofi-thumbnails, and commonly used icons, to visualize your ideas more effectively ( like Figma but..lighter and more web map/flow friendly ). This free tool is ideal for those in the brainstorming and strategy phases.
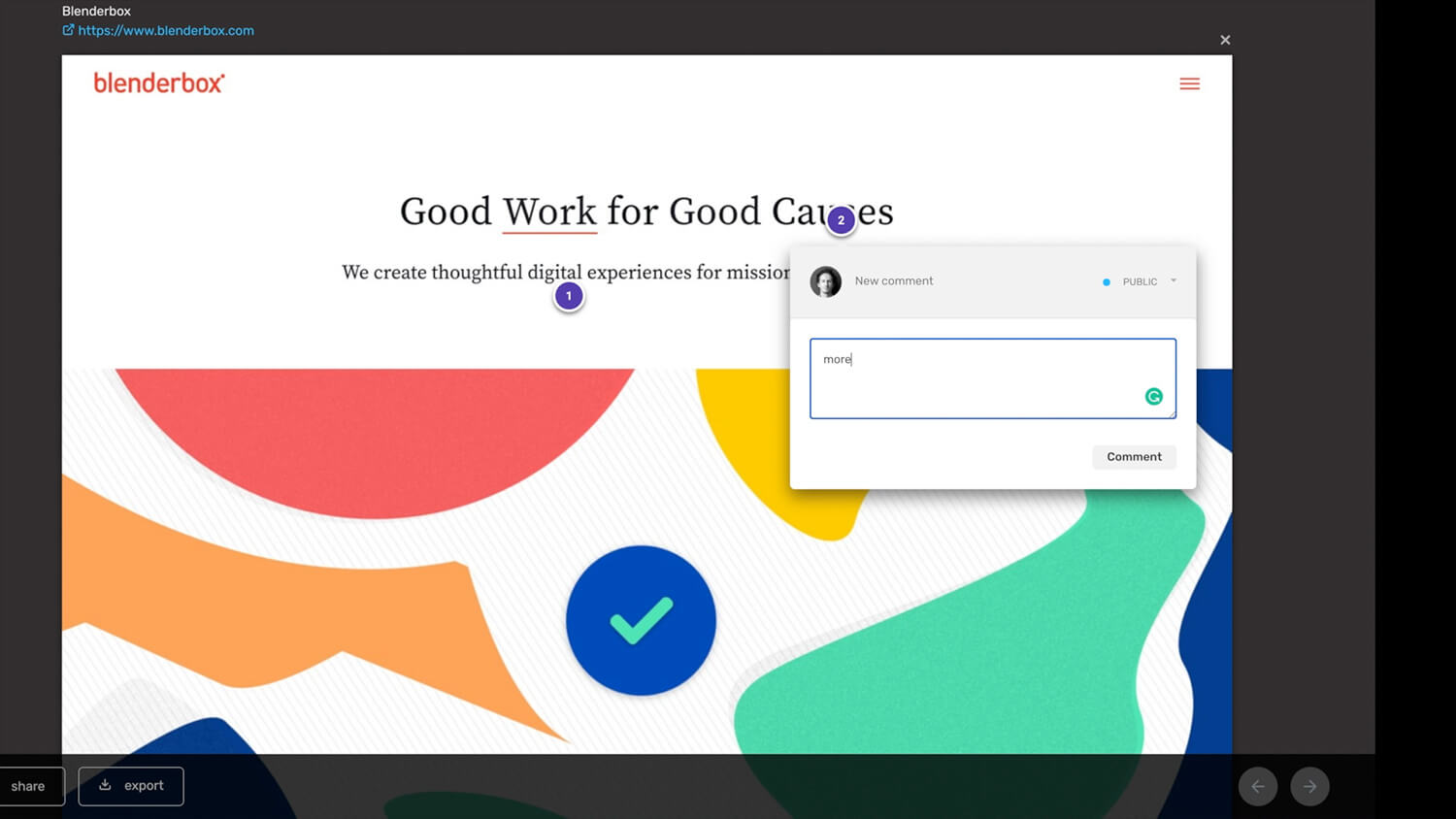
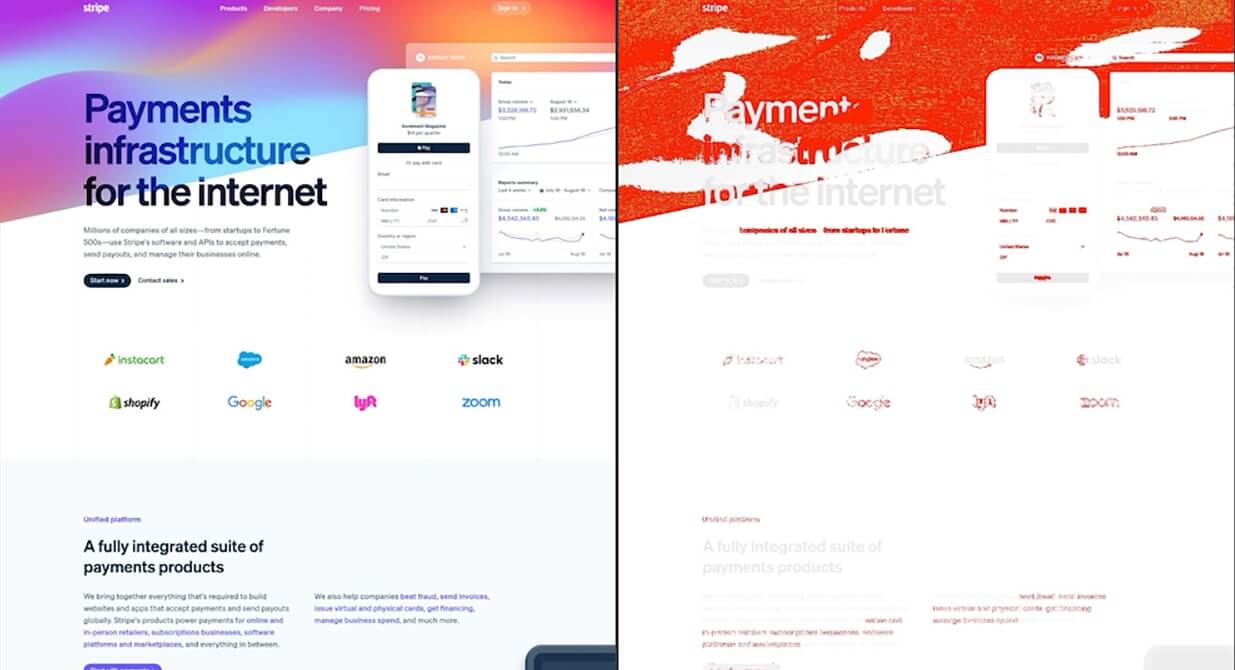
Meanwhile, if you’re working with an existing website, VisualSitemaps is your go-to jetpack. It enables you to automatically generate a detailed architecture map of the current site, showing links that are broken, page content that has changed since the last crawl, all the while taking HD screenshots of every page. After each crawl, these pages can be color-tagged, filtered, annotated, removed, and planned with new content using Google Drive Integration or our WYSIWYG editor.
Generating high-definition screenshots during the crawling process is not easy due to the plethora of front-end executions and non standards. Yet it is now possible with 99% of the use-cases out there. This realistic preview of each page’s design and content, which is invaluable for cross-functional teams and needing a tangible visual model to make informed decisions.

Challenges in Creating a Site Map for a Large Website
Creating a site map for a large website can present several challenges. As websites expand, so do their complexities, making site maps potentially cumbersome and difficult to manage. Here are some common issues you might face:
- Overwhelming Complexity: With a vast number of pages, the site map can become overwhelmingly complex, making navigation difficult for both users and search engines.
- Outdated Content: It’s easy for pages to become obsolete over time. Without regular maintenance, a site map may include links to pages that no longer serve a purpose, cluttering the site map and confusing visitors.
- Categorization Difficulties: As the number of pages grows, organizing them into coherent categories becomes more challenging. Proper categorization is essential for maintaining a logical structure that aids in user navigation and search engine crawling.
- Maintenance Burden: A larger site requires ongoing updates to ensure the site map accurately reflects the current structure and content. This can become a resource-intensive task that demands constant attention.
- SEO Considerations: Search engine algorithms favor well-structured sites. If a site map is too large and unwieldy, it might affect the website’s SEO, potentially hindering its visibility in search results.
To mitigate these challenges, regularly review and update your site map. Eliminate unnecessary pages and ensure the site map’s structure remains logical and user-friendly. This ongoing effort will help keep your site map a valuable tool rather than a burdensome obstacle.
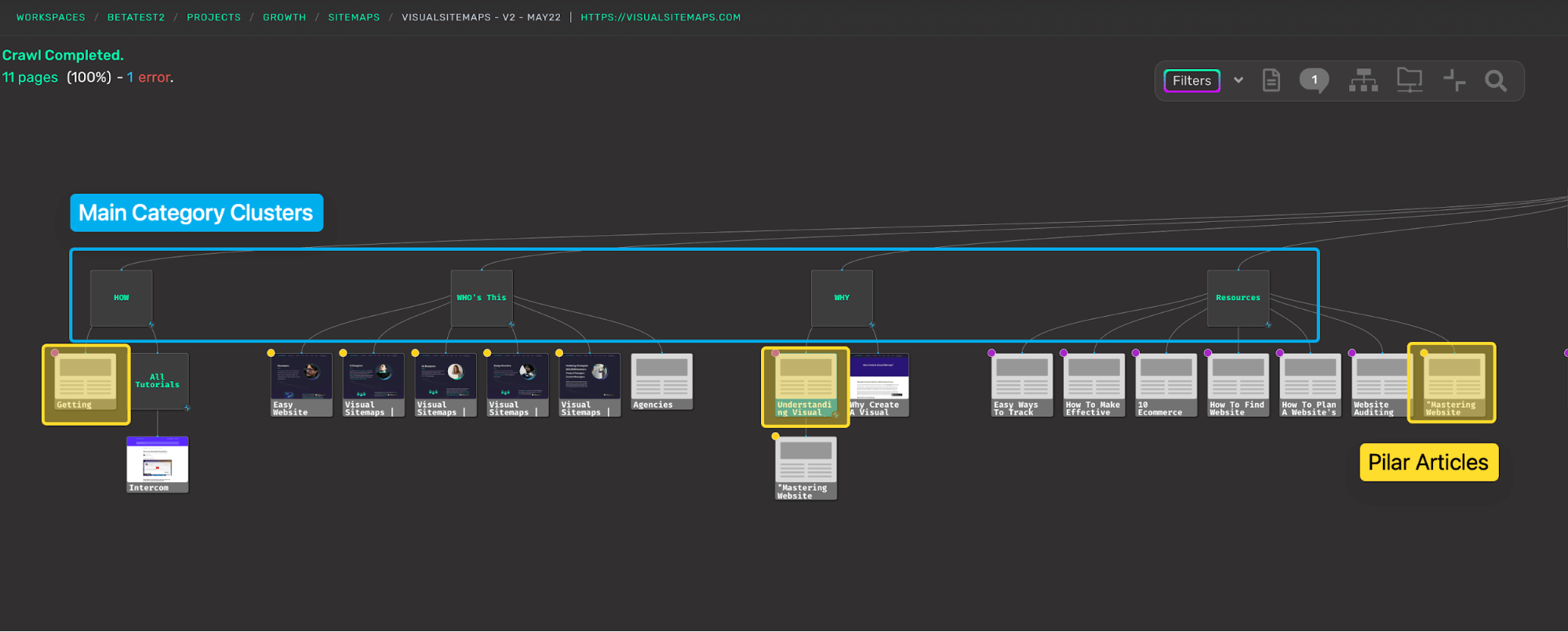
Visual Sitemap Examples and Use Cases

VisualSitemaps provides a powerful suite of planning and QA tools that cater to a variety of use cases For instance, digital agencies can utilize VisualSitemaps to present clear and interactive sitemap proposals to their clients, ensuring that both parties are aligned on the website’s structure and scope before production begins. Similarly, product managers can leverage the tool to audit existing and competitor sites, gaining insights into the current architecture and identifying areas for improvement, and S.W.A.T. analysis.
Use-cases can also help in deriving functional test cases, which are essential for QA phases and user documentation.
Educational institutions and teachers can also benefit from VisualSitemaps + Flows by using it as a teaching aid to help students understand the complexities of website design and structure. By creating visual representations of websites, students can better grasp the importance of user experience and navigation.
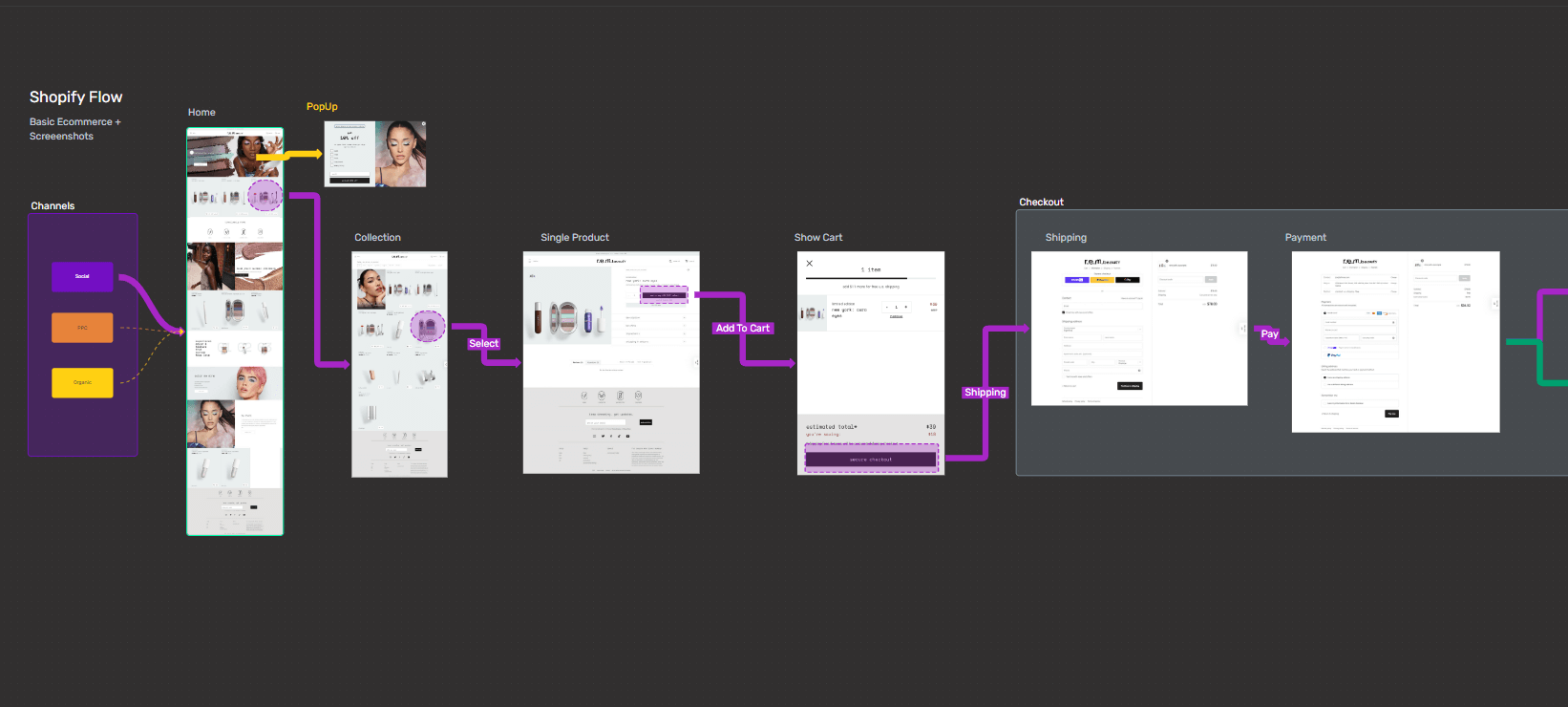
Additionally, e-commerce businesses can use VisualSitemaps to meticulously plan their product categories and improve the shopping experience, ultimately leading to increased sales and customer satisfaction.
VisualSitemaps can also be invaluable for web design directors who are tasked with organizing large amounts of information. With its ability to create detailed visual outlines, content can be structured in a way that enhances readability and flow.
This tool also aids SEO specialists in visualizing site hierarchies, making it easier to develop effective internal linking strategies that boost search engine rankings and provide observable and measurable results.
In summary, VisualSitemaps serves as a swiss-army knife and scalpel that can be adapted to meet the specific needs of various web projects. Its ability to simplify the website planning process and enhance communication between developers and stakeholders makes it an indispensable asset in the realm of web development.

Visual sitemaps and UX design (VisualFlows) go hand in hand. Like a city designed for its residents, a website should be designed with the user in mind. Visual sitemaps assist in identifying potential usability issues within a website’s structure, which can be optimized to enhance UX. One method to achieve this optimization is by employing unified modeling language, a visual language that helps in understanding and organizing complex structures.
By visually organizing a website’s content and structure via a sitemap generator, a UX sitemap shows the connections between web pages, aiming for a clear, logical flow. This approach fosters empathy and understanding of user expectations.
Website Auditing with VisualSitemaps
VisualSitemaps serves as a strategic tool in website optimization, offering a clear visual representation of a site’s structure which is essential for identifying redundancies and streamlining content. By mapping out all the pages, it becomes easier to spot and eliminate duplicate or unnecessary pages that clutter the user experience.
Furthermore, it aids in reorganizing the site’s content hierarchy, ensuring that important information is accessible and that the navigation paths are intuitive, ultimately enhancing the overall user journey.
Use Case 2 – Collaborating with Stakeholders Using Visual Sitemaps
Beyond planning and design, visual sitemaps serve as an effective communication tool with stakeholders. They enable stakeholders to better visualize the structure and flow of a website, particularly beneficial for visual thinkers.
Collaborative tools allow content and development teams to contribute to the visual sitemap, offering valuable ideas and feedback. This collaboration ensures a shared understanding amongst all stakeholders, which is crucial throughout a website’s redesign lifecycle, including the software development process.
Presenting Your Visual Sitemap
When presenting your visual sitemap to stakeholders, focus on how design decisions align with website objectives. Use online presentation tools such as Hangouts or Zoom to present visual sitemaps to remote stakeholders. Get everyone on the same page early…to avoid more painful costly mistakes/assumptions later when it gets closer to launch.
Gathering Feedback and Revisions
After presenting your visual sitemap, it’s time to gather feedback and make necessary revisions. This step is akin to a city planner listening to residents’ feedback about a proposed city plan. The layout of the visual sitemap should be reviewed with the team to confirm that it is clear, comprehensible, and not cluttered.
To ensure the sitemap remains a dynamic and interactive document, it is equipped with features that allow for annotations, color coding, and approval management. These capabilities enable team members to note any feedback shared, making the sitemap not just a representation of the site’s structure but also a platform for ongoing collaboration and refinement.

Just as a well-designed city facilitates smooth traffic flow, a well-structured website enhances SEO through strategic interlinking and content clustering. VisualSitemaps play a crucial role in visualizing the sitemap, allowing SEO specialists to create and refine their keyword, content, and interlinking strategies effectively.
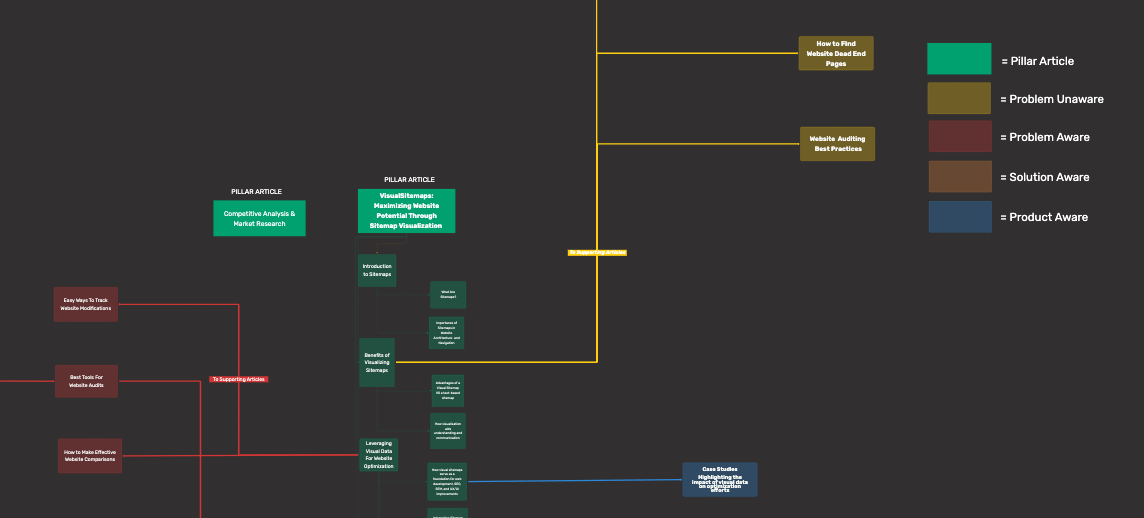
By auditing the visual sitemap, specialists can identify key pages that serve as hubs for related content, forming clusters that boost topical authority and relevance in search engine algorithms. These clusters, often referred to as “content silos,” are instrumental in organizing content around subject areas, which search engines favor when ranking pages.
VisualSitemaps and Flows aids in the planning and execution of these silos by providing a clear overview of the website’s hierarchy and content relationships. This clarity ensures that internal links are strategically placed to distribute page authority throughout the site, enhancing the visibility of cluster pages in search engine results.


Furthermore, the auditing capabilities of VisualSitemaps allow for the detection of content gaps and overlaps, informing the content creation process to further strengthen the SEO strategy.
By leveraging VisualSitemaps in this manner, SEO professionals can create a cohesive and interconnected website structure that aligns with search engine best practices and drives organic traffic through improved search rankings. This is a very powerful solution provided by our sitemap generator.
Our sitemap generator is also able to export Search-Engine optimized XML files. Submitting sitemaps to search engines using tools like Google Search Console and Bing Webmaster Tools is essential. The sitemap file should be uploaded to the website’s root folder. An XML sitemap file helps search engines understand the website’s hierarchy and structure, ensuring that all pages are indexed efficiently.
Summary
Visual sitemaps, differently from an XML sitemap, serve as the blueprint of your website, ensuring a clear, organized structure that aligns with user needs and expectations. From planning and design to stakeholder collaboration and SEO optimization, visual sitemaps play a pivotal role in the success of your website. So, the next time you embark on a web development project, remember to start with a robust visual sitemap—it’s your North Star guiding you to a well-structured, user-friendly site.
FAQs
What is a visual sitemap?
A visual sitemap is a diagram that shows the structure of a website, including page relationships and navigation paths. It helps visualize the website’s layout and organization.
What’s the difference between a visual sitemap and an XML sitemap?
The main difference between a visual sitemap and an XML sitemap is their purpose: a visual sitemap is for human understanding of website structure, while an XML sitemap is for search engines to understand website content and structure.
How do I create a visual sitemap?
To create a visual sitemap, use a free Visual Sitemap Generator tool and organize your content hierarchically starting with the homepage.
How does a visual sitemap improve stakeholder communication?
By providing a clear illustration of the website’s structure and decision-making process, ensuring everyone understands the project’s scope and direction.
How can a visual sitemap enhance SEO?
Using a visual sitemap can enhance SEO by helping you identify keyword usage per page, create internal linking strategies, optimize content, and detect duplicate content. It enables better organization and optimization of website content.
How Do Visual Sitemaps Improve Website UX?
Visual sitemaps improve website UX by providing a clear and detailed overview of the site’s structure, which helps in designing intuitive navigation and coherent page hierarchies. This ensures that users can find information quickly, leading to a more satisfying and efficient user experience.